
Often the most important updates to our Instant Developer Foundation application development platform can only be appreciated by using the features involved. With version 21.0, one of these is very clear.
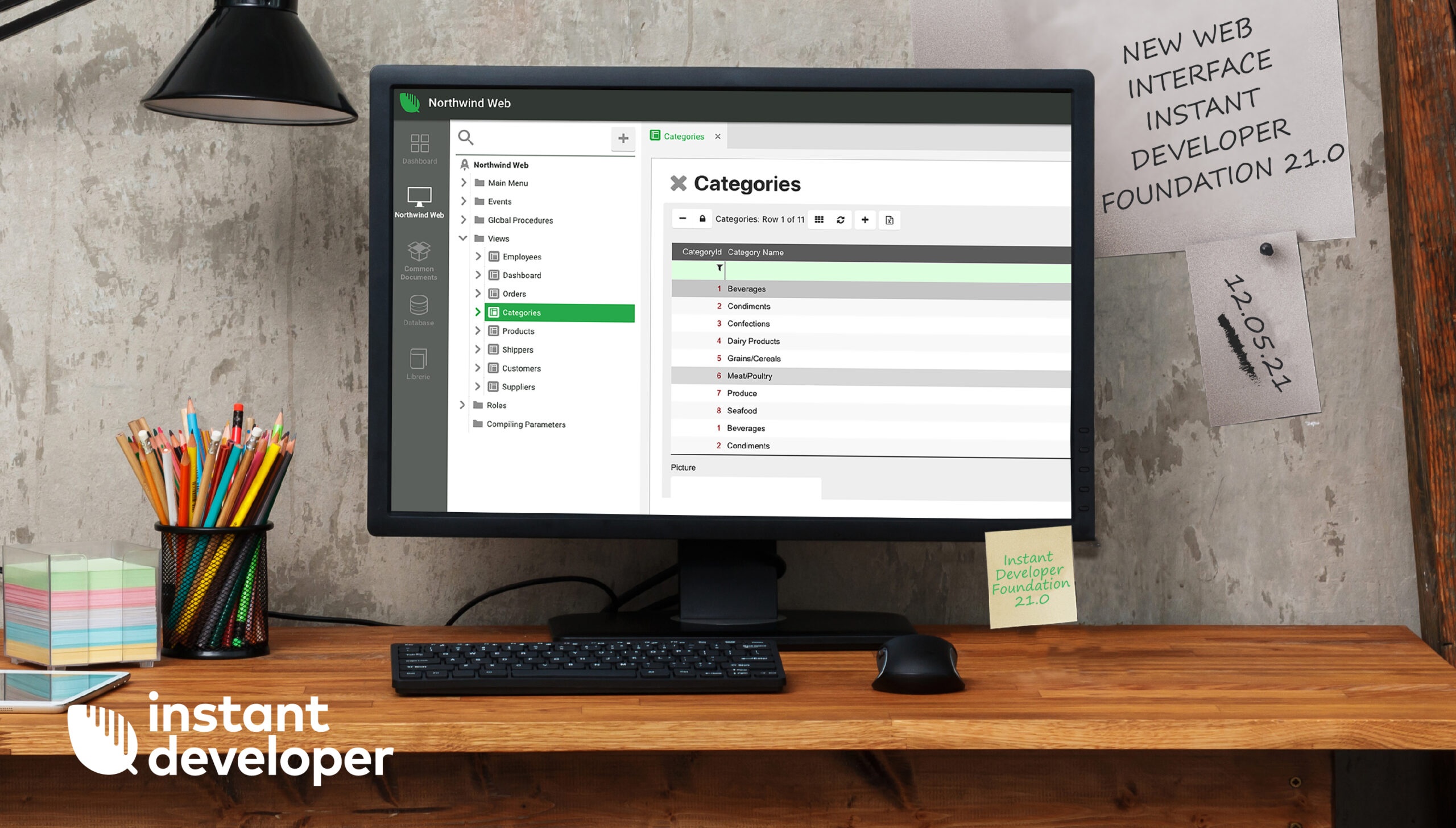
Did you already spot it in the image for this post?
Foundation has a new, completely Web Editor!
An eye to the future
It’s a first step in the evolution of our application development platform, which we’ll write about more in the blog in the next few days.
Meanwhile, I’d like to show you what our development team has focused on so much over the last few months. It’s been hugely rewarding. I won’t lie; we’ve really enjoyed it.
The new Web Editor connects to the on-premise installation of Instant Developer Foundation, and is used to edit an entire project directly from a browser.
Let’s get technical for a second, and list the biggest advantages.
In pairs (for now) is best
To start, the forms editor is no longer designed pixel by pixel in C++. Instead, it uses the RD3 engine that applications use.
Do you see what that means? What you see in the editor is exactly the same thing you’ll see at run-time, since the graphic engine is exactly the same.
For example, you can get a direct view of how the form-resizing algorithm will work. Or the exact rendering of forms in an application with the Bootstrap Theme.
There’s also a brand new Visual Code Editor developed entirely in JavaScript that uses all the logics of the on-premise version of the Visual Code Editor. Except… in a browser!
We’ve also simplified the logics with a new editing mode that replaces the Drag&Drop combinations in the on-premise editor. Every operation is right where you need it, in a handy button bar.
You won’t find absolutely everything in the new editor just yet: we’ll finalize the rest in the fall, with version 21.5. In the meanwhile though, I encourage you to start using it, because it will soon become the standard editor for Foundation. Use the forum to give us your feedback, which we’ll need as we develop the other parts we have left to complete.
But that’s not all…
There are still many more new features in version 21.0 of our application development platform.
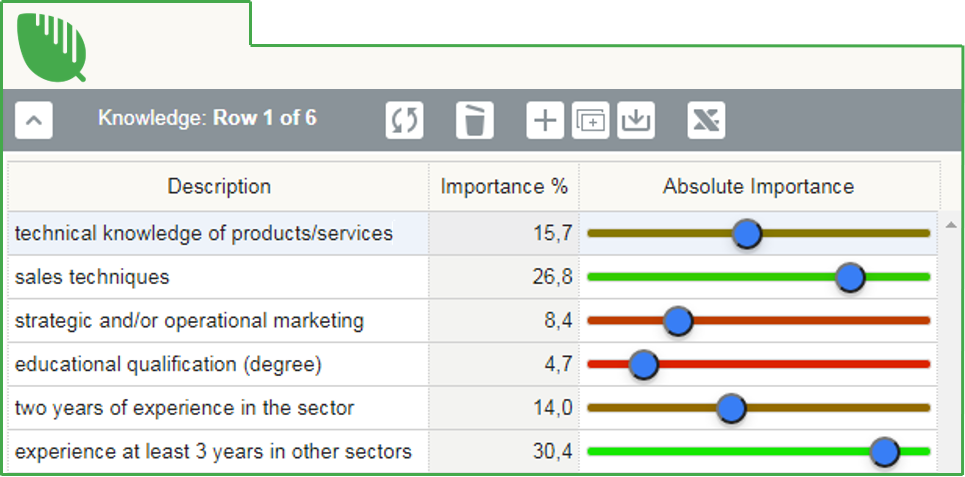
Graphic components in cells
Beginning with this version, you can enter your graphic components directly inside panel field cells. So, not just in form frames or inside labels (static fields).

For example, you could create a slider to change the value of an integer field, or a calendar to change the value of date/time fields. Or even a command to obtain multiple values from the user and save them, concatenated in a single database field, such as the To: field for an email addressed to multiple people.
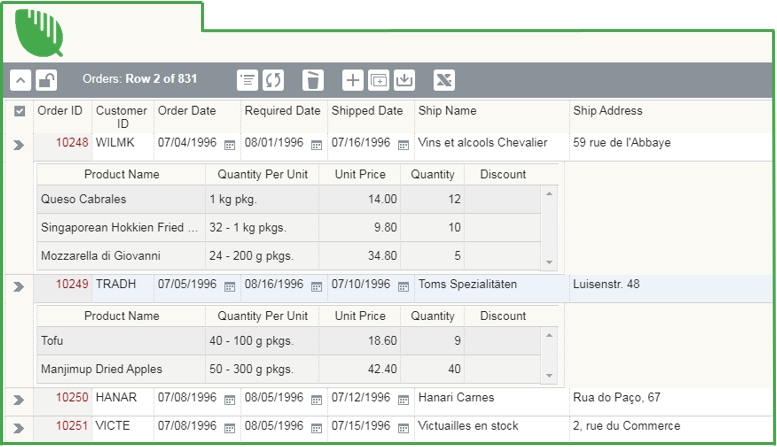
Sub-forms in cells
With 21.0 you can insert sub-forms inside panel field cells.

For example, you can show users the details of a specific order line directly, without using a panel in detail mode. With the new functionalities you can have many copies of the detail panel and show each copy in a specific field of the main panel row.
iOS notifications on Firebase
In this version we have also integrated Firebase for iOS, like we did in version 18.5 for Android.
Moving to Firebase has considerable advantages: you no longer need to worry about Apple certificates (which must be updated every year). You can manage everything from the Firebase console. The code to use for sending notifications doesn’t change. All you need to do is update your applications on the App Store after you’ve regenerated them with version 21.0, and from those get the new DeviceNotificationID and send notifications using the IDNotification library.
And of course there are many other improvements and fixes: nearly 100 in all.
Let me know what you think of the new version of Foundation!




