Descrizione #
Una PWA (Progressive Web App) cerca di mettere insieme tutte le funzionalità che può offrire un’applicazione nativa con l’ampio spettro di raggiungibilità di un sito web.
Dal punto di vista di un’applicazione nativa migliora la dimensione e la pesantezza che questa occupa sul disco locale dell’utente (dimensione media PWA ~ 1MB) e di eliminare quasi completamente i tempi di caricamenti che si hanno con un classico sito web, mediante un utilizzo ‘aggressivo’ di politiche di caching (salvataggio locale di tutte le risorse statiche, pagine e script).
I punti cardine di una PWA che la differenziano da un normale sito web e che sono fondamentali per il corretto funzionamento sono:
- Secure contexts (HTTPS)
- Service Workers (script .js)
- Manifest file (documento di dettaglio)
Perchè far scaricare una PWA invece che un’app nativa? #
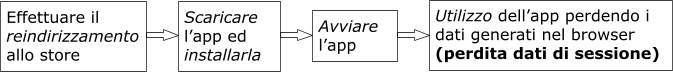
App Nativa #
Nel caso in cui il nostro sito web offra un link per lo scaricamento di un’app nativa l’utente, per riprendere la navigazione dall’app, dovrebbe:

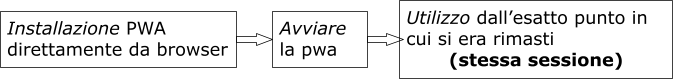
PWA #
Nel caso della PWA, i passaggi sono di meno e non si perde la sessione

Vantaggi di una pwa rispetto ad un’app nativa #
- Semplicità dell’installazione, una PWA è facilmente installabile in pochi secondi dal browser su cui si sta navigando senza la necessità di effettuare reindirizzamenti agli store
- Mantenimento dati di sessione, essendo la PWA un’estensione generata dal browser appena installata la navigazione riprende esattamente dallo stesso punto in cui eravamo rimasti. Esempio: Se siamo dentro una sessione autenticata non è necessario effettuare il login nuovamente come nel caso in cui dovessimo iniziare nuovamente la navigazione da un’app nativa
- Dimensioni, a differenza di un’app nativa le PWA sono nettamente più leggere di un’app nativa, essendo che non necessitano dell’installazione di tutto un framework di appoggio usato per comunicare con il sistema operativo del dispositivo, ma grazie a javascript riescono a richiedere i servizi di cui hanno bisogno direttamente al browser, con dimensioni anche nettamente più inferiori (ordini di grandezza di pochi MB).
- Velocità e semplicità di aggiornamento, rispetto ad una qualsiasi app nativa che si appoggia ad uno store una PWA non necessita di un intermediario per effettuare gli aggiornamenti essendo che questi vengono rilevati direttamente quando ci si connette ad una rete internet e vengono effettuati senza che l’utente si accorga di alcun cambiamento.
- Usabilità, rispetto ad una normale app nativa che magari mostra un’interfaccia utente differente da un sito web una PWA rispecchia esattamente in tutto e per tutto quest’ultimo semplificando di molto la vita dell’utente che non deve scoprire nuovamente una nuova interfaccia.
- Interfacciamento con browser, in fase di sviluppo non è necessario adattare il codice per più piattaforme native (es. Android e iOS), ma grazie alle linee guida molto stabili del consorzio W3C le differenze tra browser sono quasi non presenti.