
“Tutto quello che volevi sapere sull’integrazione di componenti JavaScript in Foundation.”
Nella registrazione del Webinar Live che ho presentato qualche giorno fa trovi effettivamente tutto: la procedura passo-passo, i Tips&Tricks e il progetto di esempio che ho sviluppato.
Da programmatore e operatore dell’assistenza di Instant Developer, so che far vedere dove mettere le mani è sempre il modo più veloce e semplice per trasferire le competenze. E il Webinar è uno strumento perfetto per rispondere alle richieste di formazione dei programmatori che usano la nostra piattaforma di sviluppo.
Cosa vedrai nel Webinar? Come sfruttare al meglio l’interfaccia introdotta nella versione 20.0 di Instant Developer Foundation per semplificare la procedura di integrazione dei componenti JavaScript.
Perché, sì, era già possibile farlo nelle versioni precedenti, ma il nostro obiettivo è sempre quello di farti risparmiare tempo. E il Webinar serve a dimostrare come otterrai questo risultato.
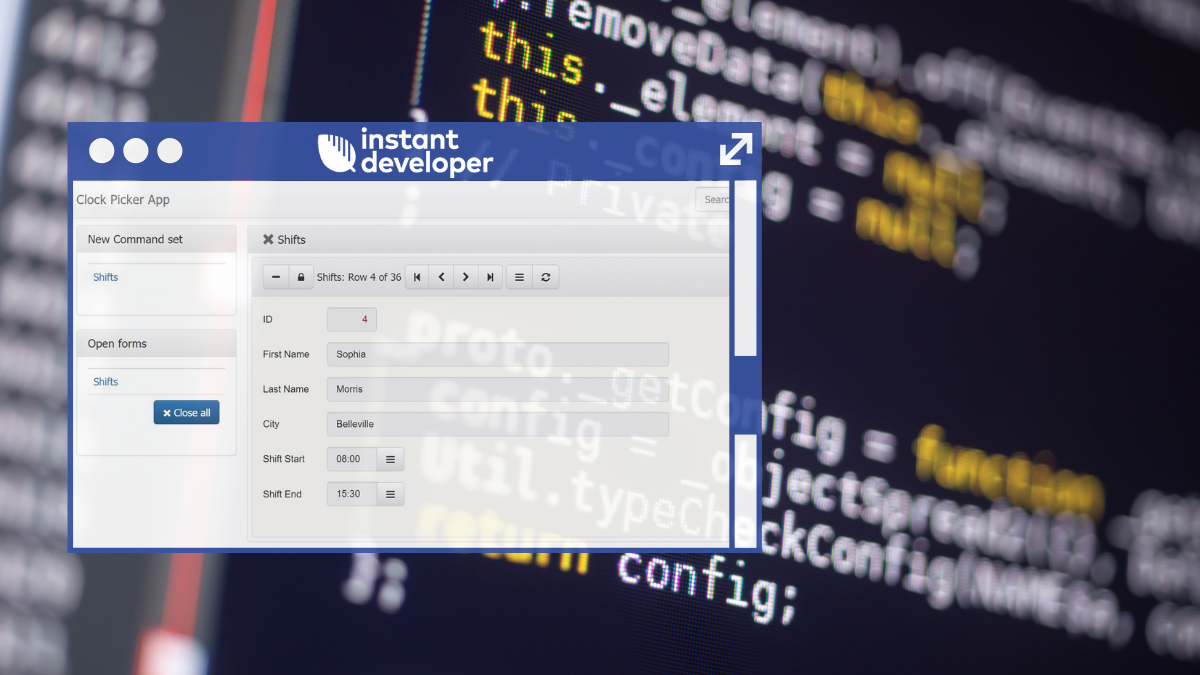
Come esempio ho usato un componente ClockPicker è l’ho integrato in un’applicazione con tema Bootstrap. È un componente JavaScript che ho scelto tra i tanti che si trovano sul Web. E tu puoi fare lo stesso: scegliere e integrare con la stessa procedura che usato io uno dei tanti componenti disponibili. Così puoi estendere le tue applicazioni. E così puoi rendere ancora più flessibile il tuo modo di lavorare con Foundation.
Nel Webinar vedrai infatti anche come sfruttare al meglio le possibilità di personalizzazione dei componenti. Perché integrare un componente significa anche renderlo perfettamente coerente con l’applicazione.
Verso la fine del Webinar troverai le risposte alle domande che mi hanno fatto i tanti sviluppatori che hanno partecipato (e che ringrazio ancora per questo). Per esempio qual è il modo migliore per inviare/ricevere valori da Foundation da/verso il componente JavaScript. Oppure come gestire in un frame due componenti JavaScript, ciascuno all’interno di un DIV.
E se vuoi saperne ancora di più, sono e siamo disponibili a rispondere alle tue richieste di consulenza, come sempre.
Per guardare la registrazione del Webinar clicca qui.
Puoi scaricare a questo link l’esempio che ho creato durante il Webinar.
Buon lavoro!




