
Lo zaino con il portatile sulla spalla, un appuntamento in centro al quale sei già in ritardo, una telefonata di gestione logistica familiare per cui devi acquistare al volo materiale di cartoleria per i tuoi figli, una sola mano a disposizione per aprire l’app, cercare quello che serve, scorrere tra i risultati, acquistare e pagare. Il tutto cercando di non essere investito.
A quanti è capitato? Ci sono situazioni in cui utilizzare uno smartphone con una sola mano è semplicemente l’unica possibilità e, con display sempre più grandi, gli sviluppatori di app devono rendere più facile compiere questa operazione. Tutto deve essere a portata di pollice. Sviluppare applicazioni che semplifichino la user experience e che siano facilmente fruibili anche mentre l’utente è in viaggio o impegnato in altre attività è semplicemente un must irrinunciabile, come pensare prima al mobile quando si progetta un sito web.
I dati parlano: come utilizzano gli utenti il loro smartphone?
Il 90% degli smartphone venduti oggi ha un display superiore ai 5 pollici. Avere la possibilità di spazi più ampi è un’opportunità incredibile per gli sviluppatori di app e gli UX designer, ma è anche una sfida di usabilità. Per l’UX designer uno schermo più grande rappresenta un ostacolo alla facilità di accesso e alla raggiungibilità delle funzioni dell’app.
I dati infatti parlano chiaro. Il 49% degli utenti utilizza il proprio Smartphone con una sola mano mentre sta facendo altro, modificando la presa in base alla loro comodità e alla situazione. In particolare la fascia d’età più giovane – maggior utilizzatrice delle app – tende ad utilizzare un unico pollice la maggior parte delle volte, mentre li usa entrambi solamente per scrivere e comunicare. La Generazione X, invece, tende ad utilizzare due mani, di cui una per sostenere lo smartphone, ed è quindi facilitata nell’uso di qualsiasi app. Il vero target della riprogettazione delle app per l’uso con una sola mano sono quindi le nuove (e future) generazioni: per questo motivo deve diventare una priorità per gli sviluppatori.
Non solo. Tutti noi utilizziamo i nostri telefoni nei momenti più disparati, più volte al giorno (fino a 60!), anche quando siamo di fretta (nel 70% dei casi l’interazione dura meno di 2 minuti). Questo influisce notevolmente sul modo in cui teniamo il telefono e su come utilizziamo le app, con un conseguente aumento dell’utilizzo con una sola mano rispetto al 49% di cui sopra.
Il Product Director di Google, Luke Wrobleski, definisce queste brevi sequenze come un’esperienza di utilizzo di dispositivi mobili “one thumb, one eyeball“, per descrivere in che modo l’ambiente distrae e costringe gli utenti a dedicarsi all’uso con una sola mano entro brevi intervalli di parziale attenzione.
Molte delle più grandi aziende si sono mosse da tempo in questa direzione. La Google Keyboard ha implementato la One-Handed Mode nel 2016. La modalità a una mano prende sostanzialmente la tastiera normale, la riduce e la costringe a una parte o all’altra. Questo rende molto più facile digitare con una mano, o meglio un pollice.
Samsung ha lanciato nel 2018 “One Hand Operation +” che permette di effettuare un gran numero di operazioni, impostandole dall’apposito menu e gestendo al meglio l’utilizzo dello smartphone anche quando lo usiamo con una sola mano. Ad esempio, è possibile impostare la gesture swipe a destra come ritorno indietro, oppure indicare determinate direzioni di swipe per particolari funzioni.
5 comportamenti da considerare nello sviluppo di one-hand app
Se gli utenti utilizzano la tua app in situazioni in cui sono distratti da altre attività, dovresti concentrarti sulla progettazione di modelli che mirano alla raggiungibilità e all’uso con una sola mano nei diversi step di navigazione.
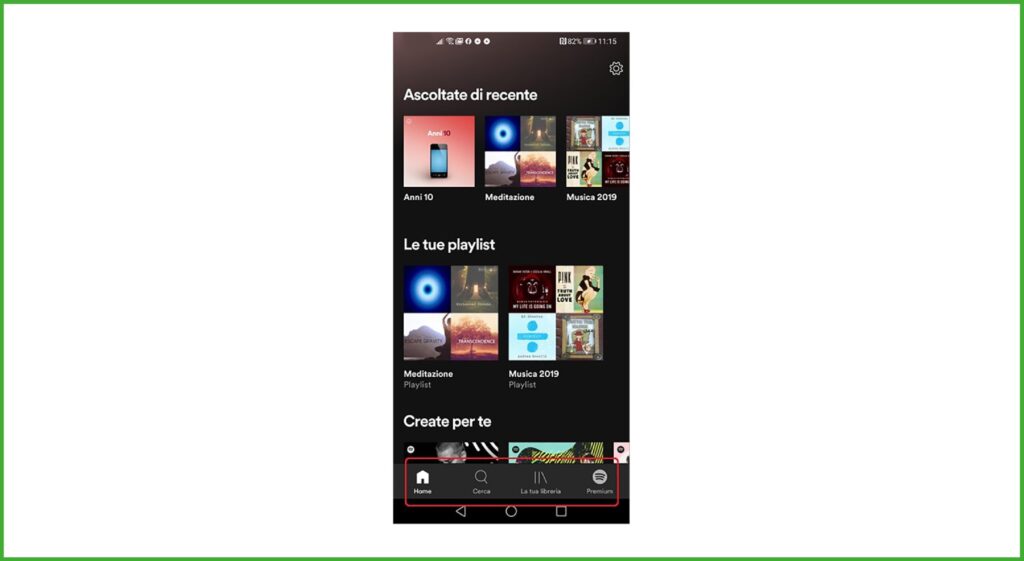
Per esempio, Spotify ha sempre posizionato il menu hamburger in alto a sinistra: molte funzionalità erano quindi nascoste e ciò metteva gli utenti nella condizione di doverle cercare. Con l’avvento di schermi più grandi, tuttavia, un’altra sfida di progettazione è stata aggiunta all’elenco: la raggiungibilità.
Ciò ha costretto il team di Spotify a togliere il menu hamburger nel 2016 e ad inserire le sue funzionalità principali – Home, Ricerca, La tua libreria e Premium – in basso, in punti raggiungibili con il solo movimento del pollice, con un aumento del 9% dei clic in generale e del 30% sulle voci di menu.

Come per i filtri (ne abbiamo parlato qui), è importante prendere spunto dalle best practice delle app più comuni, utilizzando modelli che funzionano, ma adattandoli alla propria app, concentrandosi sull’utilizzo con una sola mano come principio di progettazione
Sono 5 i comportamenti degli utenti su cui dobbiamo testare i nostri UX design. Vediamoli.
1. Progettare la navigazione delle app tenendo presente l’utilizzo con una mano
Una buona navigazione aiuta gli utenti a scoprire e utilizzare le funzioni più velocemente e a trovare ciò che è importante per loro. La maggior parte degli utenti scopre le funzionalità dell’app utilizzando i collegamenti di navigazione. Barre di navigazione, menu, collegamenti, schede, ecc. sono i modelli di navigazione UX più comuni. Un buon design di navigazione dovrebbe mostrare tutte le sezioni e le funzionalità importanti (per l’utente e per il tuo business) in anticipo e renderle facilmente accessibili.
Gli utenti non dovrebbero faticare a raggiungere una parte importante dell’app, in particolare se sono in movimento e utilizzano l’app velocemente e per pochi minuti, quando non secondi. La vera sfida si rivela quando le funzionalità e le schede sono molte e non possono essere visualizzate tutte a portata di dito. Vediamo alcune possibili soluzioni che potrebbero migliorare l’esperienza dell’utente:
– I menu a pagina intera in cui inserire le funzionalità possono essere sostituiti con menu a comparsa dal basso. Ciò consente un accesso più facile alle opzioni anche con una mano;
– Le best practice consigliano di non avere più di 5 funzioni nella barra di navigazione inferiore. Ciò rende difficile per i costruttori di app presentare funzionalità di base aggiuntive. È qui che torna utile l’opzione “Altro” (3 punti), situata sempre nella barra inferiore;
– Ogni utente è diverso e una funzionalità importante per uno potrebbe non esserlo per un altro. Per ottenere il massimo dall’app, è possibile consentire agli utenti di personalizzare la navigazione con le funzionalità utilizzate di frequente;

– Le interfacce utente basate sulle gesture, se ben realizzate, sono migliori di quelle con la tradizionale navigazione basata su pulsanti, soprattutto sugli schermi più grandi. Google, in linea con questo, ha introdotto la navigazione basata su gesti in Android 9.0 Pie. Le gesture sono delle “scorciatoie” che permettono di risparmiare tempo e di utilizzare al meglio le funzionalità “nascoste” dell’app;
– È importante implementare funzioni che permettano all’utente di tornare al punto di partenza o di saltare fino ad una sezione specifica di una pagina per risparmiare tempo e raggiungere subito ciò che interessa. Per ottenere questo risultato, è necessario che le categorie, le sottocategorie e le sezioni siano ben organizzate in modo gerarchico, utilizzando modelli UX per garantire una navigazione fluida e una buona facilità d’uso.

2. Come gestire le azioni principali dell’utente (modifica, pubblicazione, aggiunta, eliminazione, ecc.)
Le azioni principali che svolge l’utente sono in realtà poche, benché trascorrano con il cellulare in mano almeno la metà del loro tempo. Queste azioni devono essere messe in primo piano nella progettazione di app e gli sviluppatori devono permettere all’utente di eseguirle in qualsiasi momento, anche quando ha a disposizione una sola mano.
Ci sono tre punti da tenere a mente quando si progetta l’esperienza utente di queste azioni fondamentali:
– Le azioni principali dovrebbero attirare l’attenzione degli utenti grazie al posizionamento dell’icona o del pulsante dove siano facili da raggiungere senza dover utilizzare due mani. AirBnb mantiene tutto in basso e alla portata del pollice: dalla digitazione alla selezione dei passaggi successivi o all’annullamento dell’azione è tutto molto semplice. Il processo di un acquisto online si può ridurre a 3 step: aggiunta di articoli nel carrello, selezione di varianti di prodotto e completamento del processo di pagamento. Come designer, diventa essenziale non solo rendere evidenti queste selezioni, ma anche metterle alla portata di un pollice;
– Nelle app di creazione di contenuti, di filtri fotografici e che consentono la creazione di immagini per la condivisione ad esempio sui social, gli utenti dovrebbero essere in grado di completare l’intero flusso di attività di creazione e condivisione con una mano. Ciò include operazioni come l’annullamento dell’attività, la digitazione con la tastiera aperta, il passaggio allo step successivo e così via;
– Le attività di modifica complesse dovrebbero essere gestite a più livelli e in più step semplificati. Microsoft Word e WPS Office offrono una serie di strumenti di modifica e menu multi-livello a portata di una mano. Questi sistemi di menu intuitivi sono intelligenti e potenti, consentendo agli utenti di eseguire operazioni complesse e scelte multiple.
3. Semplificare le operazioni di checkout
Secondo Kaspersky Cybersecurity Index, negli Stati Uniti il 51% della popolazione ha utilizzato un dispositivo mobile per acquistare online. Gli acquisti sul web sono oggi all’ordine del giorno: la prenotazione di un taxi, un volo, una camera d’albergo, biglietti per il cinema e biglietti per concerti. Se a questi dati affianchiamo il fatto che 1 utente su 4 abbandona il carrello a causa del complicato processo di pagamento, soprattutto quando si tratta di acquirenti mobile, l’importanza della progettazione one-hand diventa imprescindibile.
Il processo di checkout richiede molti input e un’attenzione particolare da parte degli utenti, alcuni dei quali sono ancora diffidenti nei confronti delle dinamiche di acquisto online.
- Progettare un’esperienza di pagamento con una mano sola significherebbe che gli utenti possono completare la transazione con un movimento minimo del pollice e un numero inferiore di passaggi.
- Ciò è particolarmente importante per gli utenti che sono in movimento o che devono eseguire la transazione velocemente.
Per progettare un’esperienza di pagamento con una sola mano, dobbiamo ridurre al minimo le informazioni richieste agli utenti:
- Possiamo utilizzare applicazioni come Google Pay e Apple Pay, o il riempimento automatico da tool come Keychain, 1password e LastPass per inserire informazioni come nomi, carte di credito, indirizzi, password monouso.
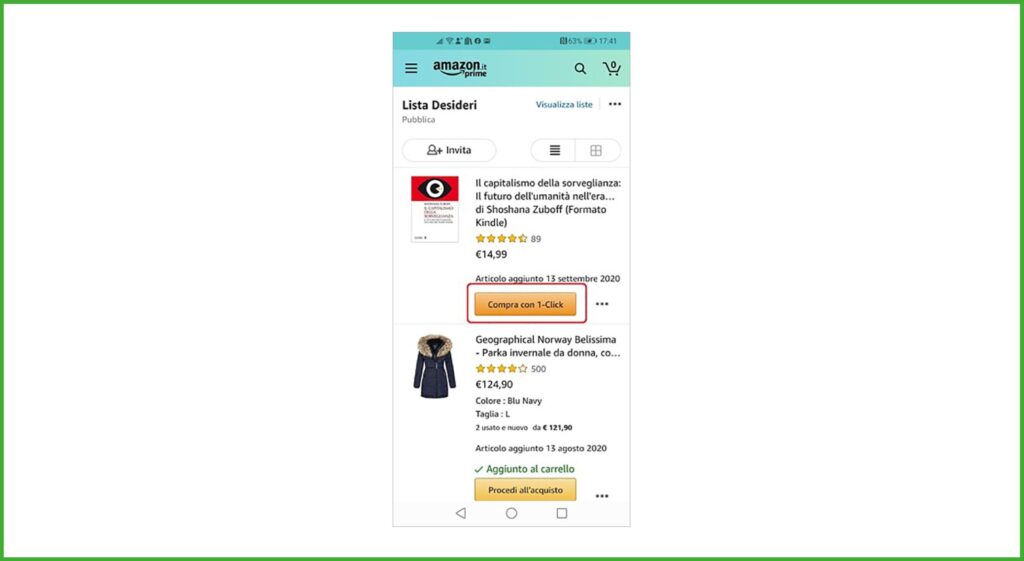
- Dobbiamo anche sottolineare i movimenti semplici e minimi del pollice da parte degli utenti. Il processo di checkout può essere reso più efficiente e semplice. Amazon è ancora una volta maestra: l’opzione Compra con 1-click permette di acquistare con un solo gesto e garantisce conversioni più elevate.

4. Ricerca, filtraggio e ordinamento di contenuti: l’obiettivo è la raggiungibilità
Senza la giusta UX, trovare da solo i prodotti o gli articoli giusti può essere una sfida noiosa per l’utente. Come abbiamo visto nel precedente articolo sui filtri, gli strumenti di ricerca, filtro e ordinamento determinano quanto sarà positiva o negativa l’esperienza dell’utente all’interno del nostro catalogo di prodotti.
I filtri sono un ottimo strumento per restringere i volumi elevati di contenuti e per trovare i risultati più pertinenti.
Durante lo studio sui filtri e le schede di prodotti di Baymard, è stato osservato che i siti con un’usabilità media dei filtri hanno registrato tassi di abbandono del 67-90%. Il tasso di abbandono è sceso al 17-33% sui siti di e-commerce con sistema di filtri ottimizzato. Ciò ha comportato un aumento dei lead di circa 4 volte. Quindi:
– La ricerca sullo smartphone dovrebbe essere facilmente accessibile.
– Organizza una gerarchia delle informazioni dei filtri quando ci sono troppi parametri e categorie, in modo che gli utenti possano trovare rapidamente ciò che stanno cercando. Ad esempio, è possibile utilizzare un controllo di filtraggio in due fasi o un controllo di filtraggio fianco a fianco.
– Applica filtri interattivi in base alle azioni intraprese dagli utenti e consenti loro di scegliere più opzioni.
– Rendi visibili i filtri applicati e permetti di toglierli in modo semplice.
Tutto ciò dovrebbe ovviamente essere fatto con una sola mano.
5. Semplificare l’inserimento di input dell’utente (moduli, selettori, menu a tendina, cursori, ecc.)
Compilare moduli, digitare la password, scegliere data ed ora, fare una selezione e simili, sono operazioni noiose e complesse sui dispositivi mobili, soprattutto quando è necessario riempire diversi campi dati.
Tradurre le interazioni dell’utente su dispositivi più piccoli non è facile. Le sfide più grandi sono:
– La velocità di input dell’utente dovrebbe essere molto elevata con il minimo movimento del pollice. Il posizionamento dei controlli di input dell’utente verso la parte inferiore dello schermo consente l’immissione dei dati più rapida e risposte veloci agli inviti all’azione.
– Le informazioni dovrebbero essere raccolte nel minor numero di passaggi possibili.
– Il design del controllo di input dovrebbe avere un’interfaccia facilmente comprensibile.
– L’esperienza dovrebbe essere piacevole e coerente.
– Gli utenti devono essere sempre a conoscenza delle informazioni inserite e queste non devono essere perse.
– I moduli più complessi possono essere suddivisi in moduli multi-passo e multi-schermo. Il riempimento automatico, i pulsanti raggiungibili con il pollice per i passaggi successivi e precedenti, la presenza continua della tastiera e l’assenza di scorrimento rende questo approccio più semplice e veloce.
One-hand app: conclusioni
Le app che possono essere utilizzate con una sola mano fanno risparmiare tempo agli utenti, rimuovono l’attrito, eseguono passaggi non necessari e migliorano le conversioni, scongiurando la possibilità di essere disinstallate anche dopo diversi utilizzi. Lo sviluppo di one-hand app è già una tua priorità?




