
Utilizzare le Web API per condividere i propri database con altre applicazioni può essere a volte molto complicato. Ma, allo stesso tempo, le Web API sono uno strumento estremamente potente per accedere ai database dall’esterno.
Come fare quindi per sfruttare con la massima semplicità tutti i vantaggi che offrono le Web API per l’accesso ai database?
La soluzione per chi sviluppa software con Instant Developer Foundation è a portata di mano. Foundation è infatti progettato per accelerare il processo di sviluppo facilitando la creazione di Web API in modo rapido e intuitivo.
Instant Developer Foundation supporta l’integrazione di vari tipi di database e semplifica l’aggiornamento e la manutenzione delle Web API, riducendo il rischio di errori e downtime. E, in più, genera automaticamente la documentazione delle Web API create dagli sviluppatori.
Vediamo subito quali vantaggi garantisce l’utilizzo delle Web API per accedere ai database da applicazioni esterne:
| Sicurezza | Esporre direttamente un database può essere pericoloso in termini di sicurezza. Una Web API può fungere da interfaccia di sicurezza, implementando autenticazione, autorizzazione e altre misure di protezione per assicurarsi che solo utenti autorizzati possano accedere ai dati. |
| Astrattezza | Le Web API consentono di nascondere la complessità e i dettagli interni del database. Questo consente di cambiare la struttura del database o la tecnologia sottostante senza dover aggiornare tutti i client che ne fanno uso. |
| Controllo | Con una Web API, è possibile controllare quali operazioni possono essere eseguite sui dati e come devono essere eseguite. Questo può includere la validazione dei dati, la gestione delle transazioni e la logica di business. |
| Interoperabilità | Le Web API possono essere utilizzate da qualsiasi client che supporti le chiamate HTTP, indipendentemente dalla piattaforma o dal linguaggio di programmazione. Questo rende più semplice l’integrazione con applicazioni e servizi di terze parti. |
| Scalabilità | Una Web API può essere progettata per distribuire il carico tra più server e bilanciare il carico di lavoro. Questo può migliorare le prestazioni e la scalabilità dell’applicazione complessiva. |
| Manutenzione e Aggiornamenti | Centralizzando l’accesso ai dati attraverso una Web API, diventa più semplice gestire la manutenzione e gli aggiornamenti del sistema. Le modifiche possono essere implementate sull’API senza influenzare direttamente i client. |
| Versioning | Le Web API possono essere versionate, permettendo di introdurre nuove funzionalità o modifiche senza interrompere i client esistenti. Questo è particolarmente utile per la gestione dell’evoluzione del software. |
| Caching | Le Web API possono implementare meccanismi di caching per migliorare le prestazioni riducendo il carico sul database e migliorando i tempi di risposta. |
| Monitoraggio e Analisi | Con una Web API, è più facile monitorare l’uso del database, tracciare le richieste e raccogliere dati analitici per migliorare l’operatività e l’esperienza utente. |
| Uniformità | Le Web API possono fornire un’interfaccia uniforme per accedere a diversi sistemi o servizi backend, rendendo l’integrazione e l’accesso ai dati più coerente e semplice per gli sviluppatori. |
In sintesi, esporre un database tramite una Web API migliora la sicurezza, facilita la gestione e la scalabilità e rende l’integrazione con altre applicazioni e servizi più semplice e affidabile.
Mettiamo ora in pratica tutte queste indicazioni e realizziamo insieme una semplice applicazione che ti permette di pubblicare Web API che espongono le tabelle del tuo database.
Importazione del database
Per prima cosa devi creare un nuovo progetto su Instant Developer Foundation. Clicca sul menu File e quindi sulla voce Nuovo, assegna un nome al progetto e salvalo.
A questo punto devi aggiungere un database cliccando con il tasto destro del mouse sul nome del progetto e scegliendo la voce Aggiungi database. Assegna un nome al database e seleziona il tipo corrispondente a quello che stai utilizzando.
All’interno di Instant Developer Foundation hai a disposizione un’ampia scelta di tipologie di database ai quali ti puoi collegare:
Microsoft Access
Microsoft SQL Server
Oracle
DB2/400
DB2 UDB
PostgreSQL
My SQL
SQLite
ODBC
Nella finestra di definizione del database dovrai impostare le proprietà di connessione al database ed infine importare la struttura delle tabelle cliccando con il tasto destro del mouse sul database e selezionando la voce Importa struttura.
Seleziona poi le tabelle che vuoi importare e conferma l’operazione.
Nel progetto troverai il tuo database, come puoi vedere nell’immagine sottostante.

Tutte le informazioni sulla gestione dei database con Instant Developer Foundation le puoi trovare nel tutorial Lavorare con i database sul sito della documentazione online.
Creazione delle classi di mappatura delle tabelle
Una volta che avrai importato le tabelle del database, per poter avere a disposizione le Web API dovrai prima creare le classi di mappatura delle stesse nel framework di Instant Developer Foundation.
Le classi che mappano le tabelle su Instant Developer Foundation si chiamano Documenti ed è appunto da questi oggetti che si definiscono le Web API.
Come creare i Documenti? Questa operazione è molto semplice su Instant Developer Foundation: è sufficiente trascinare con il mouse le tabelle interessate sull’applicazione web o su un componente del progetto tenendo premuti i tasti MAIUSC e CTRL.
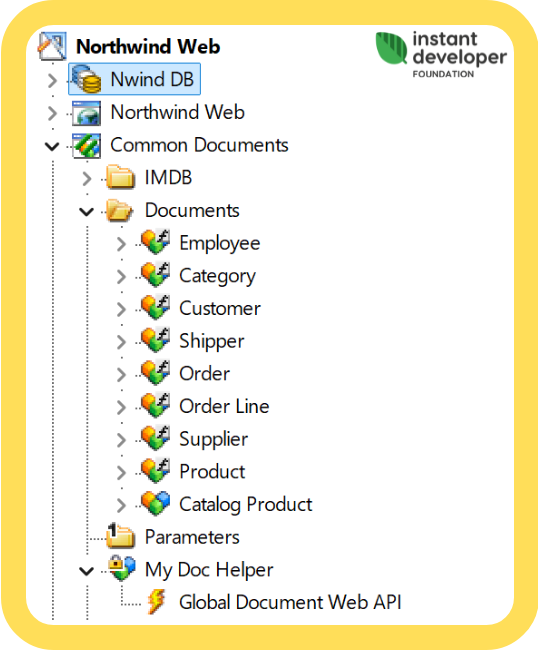
È consigliabile creare un componente per contenere i Documenti cliccando con il tasto destro del mouse sul progetto e selezionando la voce Aggiungi componente, dare un nome al componente e poi creare al suo interno i Documenti.

Puoi trovare tutte le informazioni sulla creazione dei Documenti sul sito della documentazione nel tutorial del Modello a oggetti di Instant Developer Foundation.
Una volta che i Documenti delle tabelle sono disponibili, come si creano le Web API?
È molto semplice, perché è sufficiente attivare una delle proprietà dei servizi del documento che si chiama proprio Web API.
Una volta attivata la proprietà Web API, il Documento è in grado di rispondere a chiamate http che permettono di:
-leggere, inserire, aggiornare e cancellare una risorsa del database attraverso il suo identificativo;
-recuperare collection di risorse sulla base dei criteri di filtro sulle proprietà.
Come esporre le Web API?
Una volta creati i Documenti e attivata la proprietà di creazione delle Web API, qual è la procedura corretta per pubblicarle? Per prima cosa devi disporre di un’applicazione web che utilizza i Documenti installata in un server web.
Durante la fase di sviluppo puoi provare direttamente le tue Web API compilando l’applicazione web con Instant Developer Foundation senza doverle installare su un application server come IIS o Tomcat.
Ma quale indirizzo devi utilizzare per richiamare le tue Web API?
Se la tua applicazione web è raggiungibile, per esempio, all’indirizzo https://instantdeveloper.com/YouBb/, il componente che contiene i documenti si chiama CompYouBb, la risorsa esposta nel Documento è denominata Appartamento e devi cercare il codice appartamento P101, per eseguire il recupero delle informazioni che ti servono puoi semplicemente utilizzare una chiamata get da un browser in questo modo:
https://instantdeveloper.com/YouBb/CompYouBb/Appartamento/P101
dove P101 rappresenta la chiave primaria dell’entità Appartamento. Nel caso di una chiave primaria composta da più campi, li dovrai inserire uno dopo l’altro nell’URL della chiamata separati dal carattere “/”.
In ambiente di sviluppo sul tuo computer, l’indirizzo web sarà:
http://127.0.0.1:1308/YouBb/CompYouBb/Appartamento/P101
Questa semplice chiamata restituisce i dati in formato JSON nel body della risposta.
Quali operazioni si possono effettuare con le Web API?
Vediamo ora cosa puoi fare con le Web API aggiunte ai tuoi Documenti di Instant Developer Foundation.
Le tipologie di chiamate che puoi effettuare sono identificate dal metodo HTTP utilizzato, come riportato nella tabella seguente:
| Metodo HTTP | Tipologia di chiamata |
| GET | Lettura di una risorsa con i valori della chiave primaria (PK) nell’URL della richiesta. |
| GET | Ricerca di risorse con i criteri di ricerca nell’URL della richiesta. |
| PUT | Aggiornamento di una risorsa esistente identificata dai valori della chiave primaria (PK) nell’URL della richiesta e dai valori modificati nell’URL oppure nel contenuto (body) della richiesta. |
| POST | Inserimento di una nuova risorsa con la serializzazione della risorsa nel contenuto (body) della richiesta. |
| DELETE | Eliminazione di una risorsa esistente identificata dai valori della chiave primaria (PK) nell’URL della richiesta. |
| NOME METODO | Chiamata ad un metodo custom con i parametri nell’URL della richiesta o nel contenuto (body) della richiesta. |
Vediamo alcuni tipi di chiamate di un’applicazione che ha i Documenti esposti a questo indirizzo: https://instantdeveloper.com/NorthwindWeb/CommonDocuments/.
Leggiamo la risorsa Order per la sua chiave primaria:
https://instantdeveloper.com/NorthwindWeb/CommonDocuments/Order/10251
La risposta che otterrai avrà nel body questi dati:
{
"Orderid": 10251,
"CustomerId": "VICTE",
"EmployeeId": 3,
"OrderDate": "1996-07-08",
"RequiredDate": "1996-08-05",
"ShippedDate": "1996-07-15",
"Shipper": 1,
"Freight": 41.34,
"ShipName": "Victuailles en stock",
"ShipAddress": "2, rue du Commerce",
"ShipCity": "Lyon",
"Shippostalcode": "69004",
"ShipCountry": "France",
"OrderLine": [
{
"Orderid": 10251,
"ProductId": 22,
"UnitPrice": 16.8,
"Quantity": 6,
"Discount": "0.050000000745058"
},
{
"Orderid": 10251,
"ProductId": 57,
"UnitPrice": 15.6,
"Quantity": 15,
"Discount": "0.050000000745058"
},
{
"Orderid": 10251,
"ProductId": 65,
"UnitPrice": 16.8,
"Quantity": 20,
"Discount": 0
}
]
}Puoi vedere che sono state restituite anche le righe dell’ordine (array OrderLine). Questo avviene perché nell’header della richiesta non è stato indicato il parametro child-level impostandolo a zero.
Eseguiamo una ricerca di ordini nella risorsa Order cercando solamente quelli che hanno il parametro ShipCity uguale a “Lyon”:
https://instantdeveloper.com/NorthwindWeb/CommonDocuments/Order?ShipCity=Lyon
La risposta che otterrai avrà nel body i dati dei 10 ordini che hanno nel campo ShipCity il valore “Lyon”. In questo caso le righe dell’ordine per default non vengono caricate e restituite nella risposta. Se le vuoi avere nella risposta devi impostare nell’header della chiamata il parametro child-level al valore 2.
In questo caso la ricerca viene effettuata con il criterio like, pertanto se indichi “Janeiro” nel parametro ShipCity verranno caricati gli ordini che contengono tale parola. Per una ricerca per uguale occorre indicare ShipCity==Janeiro.
Per tutti gli altri tipi di chiamata ti rimando alla Guida Web API nel capitolo Esempi di chiamate.
Per testare le Web API che hai esposto senza dover realizzare un’apposita applicazione, puoi utilizzare Postman.
Formato dei dati
Il formato predefinito dei dati scambiati è JSON, ma è possibile esplicitare il formato desiderato (JSON o XML) indicandolo nell’URL della risorsa.
Se desideri ad esempio ottenere i dati di risposta in formato XML, la chiamata vista precedentemente per recuperare i dati dell’appartamento P101 sarà la seguente:
https://instantdeveloper.com/YouBb/CompYouBb/Appartamento.xml/P101
In questo caso i dati restituiti nel body della risposta saranno in formato XML.
Schema delle Web API
Instant Developer Foundation include una mappatura automatica delle Web API esposte che restituisce lo schema delle stesse con un tracciato XML. Per visualizzarlo è sufficiente richiamare da un browser l’indirizzo dell’applicazione con l’aggiunta di $metadata come nell’esempio qui sotto:
https://instantdeveloper.com/NorthwindWeb/$metadata
Ecco un esempio (solo una parte) di quanto restituito dalla chiamata:
<edmx:Edmx xmlns:edmx="http://docs.oasis-open.org/odata/ns/edmx" Version="4.0">
<edmx:DataServices>
<Schema xmlns="http://docs.oasis-open.org/odata/ns/edm" Namespace="CommonDocuments">
<EntityContainer Name="CommonDocuments">
<EntitySet Name="Access" EntityType="CommonDocuments.Access"/>
<EntitySet Name="Category" EntityType="CommonDocuments.Category"/>
<EntitySet Name="Customer" EntityType="CommonDocuments.Customer"/>
<EntitySet Name="Employee" EntityType="CommonDocuments.Employee">
<NavigationPropertyBinding Path="Reportsto" Target="Employee"/>
</EntitySet>
<EntitySet Name="Order" EntityType="CommonDocuments.Order">
<NavigationPropertyBinding Path="Customersorders" Target="Customer"/>
<NavigationPropertyBinding Path="Employeesorders" Target="Employee"/>
<NavigationPropertyBinding Path="Shippersorders" Target="Shipper"/>
</EntitySet>
<EntitySet Name="OrderLine" EntityType="CommonDocuments.OrderLine">
<NavigationPropertyBinding Path="OrderDetails_orders" Target="Order"/>
<NavigationPropertyBinding Path="ProductDetails_orders" Target="Product"/>
</EntitySet>
<EntitySet Name="Product" EntityType="CommonDocuments.Product">
<NavigationPropertyBinding Path="Suppliersproducts" Target="Supplier"/>
<NavigationPropertyBinding Path="Categoriesproducts" Target="Category"/>
</EntitySet>
<EntitySet Name="Shipper" EntityType="CommonDocuments.Shipper"/>
<EntitySet Name="Supplier" EntityType="CommonDocuments.Supplier"/>
</EntityContainer>
<EntityType Name="Access"/>
<EntityType Name="Category">
<Key>
<PropertyRef Name="Categoryid"/>
</Key>
<Property xmlns:d5p1="http://schemas.microsoft.com/ado/2009/02/edm/annotation" Name="Categoryid" Nullable="false" d5p1:StoreGeneratedPattern="Identity" Type="Edm.Int64"/>
<Property Name="CategoryName" Nullable="false" Type="Edm.String" MaxLength="15"/>
<Property Name="Description" Type="Edm.String" MaxLength="9999"/>
<Property Name="Picture" Type="Edm.Binary"/>
</EntityType>Gestione delle sessioni
Le chiamate alle Web API normalmente sono stateless, ovvero ogni richiesta non ha memoria delle precedenti e pertanto non viene gestita la sessione come in un’applicazione web. Quindi ad ogni chiamata dovrai inviare l’autenticazione.
Se desideri implementare una modalità di gestione non stateless, puoi identificare le chiamate con un token e memorizzare le informazioni di sessione in un database o in una qualsiasi altra fonte dati.
Flusso di una chiamata Web API
Ora vediamo come si sviluppa una chiamata alle Web API di Instant Developer Foundation in modo che tu possa sapere esattamente dove intervenire per personalizzare la risposta ed eventualmente implementare controlli custom.
Per prima cosa, quando compili un’applicazione che espone delle Web API nel file di configurazione della stessa (web.config in C#, web.xml in Java) vengono aggiunti i mapping necessari per indicare al server web che l’applicazione gestisce anche gli URL specifici delle Web API.
Quando arriva una chiamata al server web, il servizio controlla se si tratta di una chiamata a Web API: lo è se l’URL non termina con il documento predefinito (NomeApplicazione.aspx per C# o NomeApplicazione.htm per Java). Se non è una chiamata a Web API, la richiesta verrà gestita dall’applicazione web.
In ogni caso viene sempre notificato l’evento Initialize() dell’applicazione, nel quale è già possibile testare mediante la funzione WebApiService.IsWebApiRequest() il tipo di richiesta ed intraprendere opportune operazioni, per esempio decidere a quale istanza del database connettersi.
Quindi vengono notificati gli eventi GlobalDocumentWebAPI. Si tratta di un evento globale dei Documenti che espongono le Web API e più avanti spiego come implementarlo. In seguito viene notificato l’evento OnWebAPI specifico del documento richiesto. In questi eventi è possibile effettuare controlli di autenticazione e controlli specifici del Documento in esame e interrompere la procedura inviando una risposta specifica al client che ha effettuato la richiesta. Per esempio, se vuoi inviare al client una risposta di accesso non autorizzato, puoi utilizzare il metodo WebAPIService.setResponse() come vedi nel codice qui sotto:
WebAPIService.setResponse("Unauthorized access", 401, "text/plain")In seguito, se la procedura non è stata interrotta negli eventi descritti qui sopra, vengono estratti dall’URL il nome del Documento, l’eventuale formato e gli eventuali valori della chiave primaria (PK). Se non è possibile creare un’istanza del Documento, la chiamata termina con il seguente errore:
HTTP/1.1 405 Method Not Allowed Content-type: text/plain; charset=utf-8 Class not found for uriViene controllato in seguito che per il Documento sia attivato il servizio WebAPI. Nel caso non sia attivato, la chiamata termina con il seguente errore:
HTTP/1.1 405 Method Not Allowed Content-type: text/plain; charset=utf-8 Class '<Tag della classe>' not enabled for WebApiViene quindi individuato il metodo chiamato verificando la presenza dell’header X-HTTP-MethodOverride. Per determinare quale metodo è stato chiamato, occorre chiamare la funzione WebApiService.GetMethod(). Se non si tratta di un metodo base (GET, PUT, POST o DELETE) viene controllato che per il metodo sia attivato il flag WebAPI. Nel caso non sia attivato, la chiamata termina con il seguente errore:
HTTP/1.1 405 Method Not Allowed Content-type: text/plain; charset=utf-8 Method '<nome del metodo>' of class '<Tag della classe>' not enabled for WebApiSe la classe non ha un metodo con il nome richiesto, la chiamata termina con l’errore:
HTTP/1.1 400 Bad Request Content-type: text/plain; charset=utf-8 Method '<nome del metodo>' of class '<Tag della classe>' not foundIl meccanismo di verifica dei parametri di chiamata continua effettuando tutta un’altra serie di controlli che possono essere verificati nel documento Guida Web API al capitolo Algoritmo della gestione di una chiamata e si riassumono nei seguenti:
-Per i metodi custom viene verificato che venga restituito un valore serializzabile o un tipo semplice.
-Per i metodi custom viene verificato che i parametri passati siano tipi semplici o valori serializzabili.
-Vengono eseguiti i controlli di conformità della richiesta sui parametri forniti.
-Viene verificata la presenza nell’header della richiesta del parametro child-level per definire il livello di figli dell’entità richiesta da restituire.
-Viene verificato che i valori da restituire siano nel giusto formato, altrimenti viene restituito un errore.
-Per i metodi custom viene controllato anche che i formati dei parametri del metodo siano corretti, altrimenti viene restituito un errore.
-In caso di ricerca di risorse, vengono letti i criteri di ricerca. Qualora non venga trovata una proprietà corrispondente, la chiamata termina in errore.
-In caso di aggiornamento con i valori da modificare nell’URL, vengono copiati i valori nell’istanza. La chiamata termina con codice di stato 400 Bad Request se non viene trovata una proprietà corrispondente oppure se fallisce la conversione del valore.
-In caso di aggiornamento con istanza nel contenuto, viene invece caricata l’istanza originale e, dall’istanza fornita, vengono copiati i valori nelle proprietà corrispondenti. Qualora l’istanza fornita abbia anche dei figli, viene applicato lo stesso procedimento. Qualora un figlio non venga trovato nell’istanza originale, questo viene aggiunto e impostato come inserito.
Non viene controllato se nell’istanza fornita mancano figli per un’eventuale cancellazione.
-In caso di inserimento di una risorsa vengono marcati come inseriti i documenti della gerarchia fino al livello corrispondente alla proprietà WebApiService.childLevel().
-A questo punto vengono copiati gli header della richiesta, che sono interrogabili tramite il metodo WebApiService.getHeaders().
Al termine di tutte le operazioni precedenti viene inviata la risposta al client e la sessione termina.
Proprietà da restituire
Se desideri escludere alcune delle proprietà del Documento dalla risposta ad una chiamata, puoi implementare l’evento OnSaveXMLProp() che viene notificato prima di inviare la risposta.
Per esempio nel codice seguente puoi vedere come escludere la proprietà Picture del Documento Category dalla risposta fornita implementando l’evento OnSaveXMLProp(). Questo evento viene notificato per tutte le proprietà del Documento e puoi escluderne una semplicemente impostando il parametro di output ExternalTag a stringa vuota.
event Category OnSaveXMLProp(
string InternalName // The name of the property of the document to be saved
inout string ExternalTag // The name that the system should use for the attribute
inout string Value // The value of the property that will be saved
inout boolean UseElement // True = node element, False = attribute of class
)
{
if (WebAPIService.isWebApiRequest())
{
IDMap params = WebAPIService.getParameters()
if (WebAPIService.getMethod() == "GET" && params.length() > 0)
{
switch (InternalName)
{
case "Picture":
ExternalTag = ""
break
}
}
}
}Figli da restituire
Nel caso, ad esempio, di una struttura padre-figlio con Testata ordine di vendita come padre e due collection come figli, la prima con le Righe d’ordine e la seconda con gli Sconti di riga, se vuoi escludere la collection degli Sconti di riga dal valore restituito dovrai implementare l’evento OnWebApi e utilizzare il codice seguente:
event TestataOrdineVendita.OnWebAPI(
inout boolean Cancel // A boolean output parameter. If set to true it stops the call to WebAPI
)
{
if (WebAPIService.getMethod() == ""GET)
{
ScontiDiRiga.loaded = true
}
}Il servizio WebAPI, dopo aver notificato l’evento, carica i figli e trovando la collection ScontiDiRiga già caricata, seppur vuota, non la carica. Nella risposta non saranno quindi mostrati i figli di quella collection.
Gestire l’autenticazione
Esponendo delle Web API non devi dimenticarti di gestire l’autenticazione al sistema. Ti ricordo che dal momento che attivi le Web API su Instant Developer Foundation queste saranno pronte a rispondere alle chiamate e occorre implementare un metodo di accesso prima di installarle su un server web.
Quando si espongono delle Web API, per prima cosa è necessario verificare che il server web che le espone utilizzi il protocollo https. Sembra scontato, ma è importante ribadirlo vista la facilità con la quale puoi esporre dati con Instant Developer Foundation.
Una possibile autenticazione da utilizzare nelle tue Web API è il passaggio di dati nell’header della richiesta http. Per realizzare questo tipo di autenticazione devi utilizzare l’evento OnWebAPI del Documento. Questo evento, come tutti gli altri eventi di Documento, può essere globalizzato come descritto nella documentazione al capitolo Servizi DO ai paragrafi Eventi globali di documento e Implementazione del document helper. L’evento viene notificato nel momento in cui viene effettuata una chiamata Web API alla risorsa.
Per esempio se volessi utilizzare l’autenticazione Basic per consentire l’accesso alle tue Web API mediante l’evento globale GlobalDocumentWebAPI (globalizzazione dell’evento OnWebAPI) potresti scrivere il seguente codice:
event MyDocumentHelper.GlobalDocumentWebAPI(
IDDocument Document // Object that fires this event
inout boolean Cancel // A boolean output parameter. If set to true it stops the call to WebAPI
)
{
IDMap headers = WebAPIService.getHeaders()
IDMap params = WebAPIService.getParameters()
//
// Read credential from Authorization header
string authorization = headers.getValue("Authorization")
//
if (authorization == null)
authorization = headers.getValue("authorization")
//
if (upper(left(authorization, 5)) == "BASIC")
{
string base64 = base64Decode(mid(authorization, 7, [length]))
string userName = mid(base64, 1, find(base64, ":", [startposition]) - 1)
string password = mid(base64, find(base64, ":", [startposition]) + 1, [length])
//
// No username or no password: no WebAPI
if (userName == null || password == null)
{
Cancel = true
WebAPIService.setResponse("Username or password wrong", 401, "text/plain")
return
}
// Verify user and password
var User ut = new()
ut.username = userName
//
try
{
ut.loadFromDB()
if (ut.password != SimpleCrypter.hashWithSalt(password, ut.salt))
{
Cancel = true
WebAPIService.setResponse("Username or password wrong", 401, "text/plain")
return
}
}
catch
{
Cancel = true
WebAPIService.setResponse("Username or password wrong", 401, "text/plain")
return
}
}
}L’esempio di codice implementa l’autenticazione di tipo Basic, che pur essendo una modalità semplice per una moderna applicazione web che espone Web API, serve a rendere l’idea di dove agire per gestire il processo di autenticazione.
Con questa modalità di autenticazione, ad ogni richiesta vengono trasmessi nome utente e password ed è quindi necessario che l’applicazione che pubblichi per esporre le Web API utilizzi il protocollo https.
Quali tipi di autenticazione potresti utilizzare e quali vantaggi e svantaggi avresti per ognuna?
Ecco un raffronto tra alcune modalità di autenticazione:
| Tipo autenticazione | Descrizione | Vantaggi | Svantaggi |
| Basic Authentication | L’utente fornisce un nome utente e una password che vengono combinati in una stringa e codificati in Base64. Questa stringa viene poi inclusa nell’header della richiesta HTTP. | Semplice da implementare. | Poco sicura se non utilizzata con HTTPS, poiché le credenziali vengono trasmesse in chiaro. |
| Token-Based Authentication | Dopo un login iniziale con nome utente e password, il server restituisce un token a scadenza. Questo token viene poi utilizzato per autenticare le richieste successive. | Maggiore sicurezza e flessibilità rispetto alla Basic Authentication. Permette sessioni stateless e può includere più informazioni nel token stesso. | Richiede una gestione dei token (creazione, validazione, revoca). |
| OAuth 2.0 | Un protocollo di autorizzazione che consente alle applicazioni di ottenere accesso limitato agli account degli utenti su un servizio HTTP, senza esporre le credenziali degli utenti stessi. | Standard di settore, molto sicuro, permette di accedere a risorse su server diversi. | Complesso da implementare correttamente. Richiede una comprensione approfondita del protocollo. |
| API Key | Una chiave univoca generata per ogni utente o applicazione e utilizzata per identificare l’applicazione chiamante. | Semplice da implementare e da utilizzare. | Meno sicura di altre opzioni, specialmente se le chiavi sono hard coded nell’applicazione client o esposte nel codice sorgente. |
Indipendentemente dal metodo scelto, è fondamentale utilizzare https per crittografare le comunicazioni tra client e server.
Un buon compromesso può essere utilizzare il tipo Token-Based Authentication servendosi di una tabella del database dove memorizzare i token generati, le informazioni dell’utente, i permessi ad esso associati e la data e ora di scadenza del token. Dopo una prima autenticazione, dalla quale si ricava il token, alle successive richieste verrà trasmesso il token che potrà essere controllato nella tabella dei token generati. A questo punto, verificata la validità temporale dello stesso, si potrà procedere o meno alla gestione della richiesta.
Naturalmente devi implementare il codice di gestione dei token, ma con Instant Developer Foundation è comunque semplice gestire tutto il flusso delle chiamate alle tue Web API.
Cosa rimane da fare?
Cos’altro puoi fare per cominciare ad utilizzare le Web API sul tuo database? È molto semplice: installare Instant Developer Foundation sul tuo computer ed iniziare ad utilizzarlo!




