
Nel rapporto con i propri clienti la velocità di risoluzione dei problemi segnalati è un elemento fondamentale, spesso più rilevante anche della qualità del prodotto stesso. Purtroppo, però, non è facile mettersi nelle medesime condizioni del cliente e replicare il caso in locale, quindi è necessario indagare i problemi direttamente sul server.
Con Instant Developer Cloud ci sono 3 strumenti che vi permettono di farlo:
- l’analisi dei console.log e delle query eseguite dal database;
- l’uso di una build con il debug attivato;
- i dati di Analytics.
Console.log e database log
Grazie a node.js, su Instant Developer Cloud è molto semplice scrivere una riga di log nel server: è sufficiente infatti usare il metodo console.log() come si fa normalmente con JavaScript. Il problema si presenta però nel momento della lettura del log.
Immaginiamo di avere anche solo 10 utenti che lavorano insieme sul server e di dover leggere il log per comprendere un errore di funzionamento relativo a uno di essi. I 10 log si presenterebbero tutti mescolati tra loro e, dunque, sarebbe quasi impossibile individuare le cause di eventuali problemi.
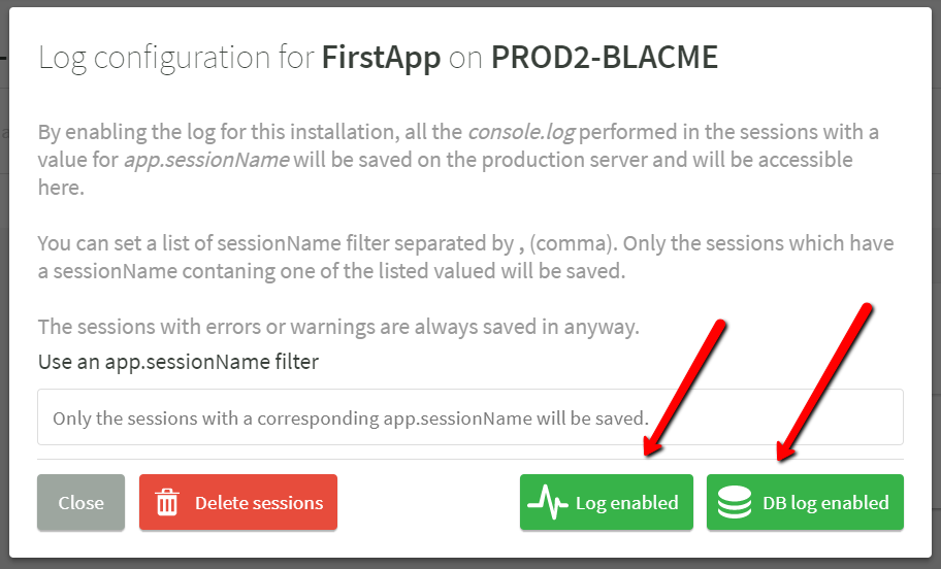
Per fortuna Instant Developer Cloud viene in nostro aiuto permettendoci di attivare il log, sia applicativo sia di database, sulle app. Una volta che il log è attivato per un’installazione, la console comunicherà con il server per consentire all’utente di leggere i log di specifiche sessioni applicative, riconoscibili tramite il nome assegnato con app.sessionName.

Analizzare più log separati di diverse sessioni di utenti in produzione si è rivelato estremamente utile per capire ed esaminare alcune problematiche particolari che si manifestano quando si ha una comunicazione tra più sessioni.
Se volete maggiori informazioni sul debug in produzione, potete dare un’occhiata a questo articolo.
Build con debug attivato
I log di una sessione ci permettono di isolare i console.log() causati dai vari utenti e di leggerli meglio, ma l’informazione sull’errore non è ancora completa. Infatti i log non ci consentono di ripercorrere i passi del codice, ma solo di vederne gli effetti tramite i log.
Instant Developer Cloud mette a nostra disposizione uno strumento molto interessante: la build con debug attivato.
Quando si compila una build in debug, il codice è incluso in due modi: con il debug e senza il debug. Mentre l’applicazione gira sul server, viene utilizzato il codice senza il debug per non appesantire l’esecuzione. Invece, al momento dell’apertura di una determinata sessione utente, il codice comincia ad essere eseguito nella sua versione con il debug attivato in modo tale da poter sfruttare tutta la potenza del modulo di debug in full trace che conosciamo bene dall’uso dell’IDE.
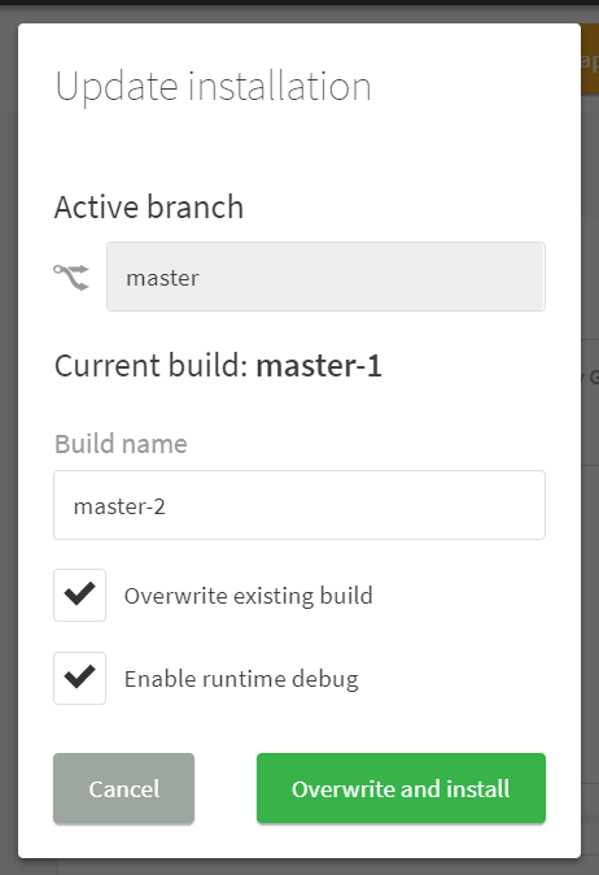
Installare una build con il debug attivato è facile: basta attivare il relativo flag al momento della compilazione.

Analytics
L’ultimo degli strumenti che ci aiuta nel debug è Analytics dal momento che, contrariamente agli altri due metodi, è sempre in funzione e raccoglie qualsiasi tipo di errore dell’applicazione. Non è nemmeno più necessario che sia l’utente a segnalare un problema per venire a conoscenza di eventuali errori applicativi.
Io stesso ho trovato più volte degli errori guardando i dati di Analytics, senza che gli utenti finali avessero il tempo di segnalarli.
Correggere i problemi in tempi brevi dopo la segnalazione è fondamentale per mantenere e rafforzare il rapporto con il cliente, ma correggere i problemi senza che questi vengano segnalati lo è ancora più, poiché influisce sulla percezione di sicurezza che il prodotto deve fornire all’utilizzatore.
Mi è capitato di parlarne qualche anno fa al nostro evento ten2start: la strada per il prodotto perfetto non si percorre solamente con la creazione di un buona applicazione ma anche con la realizzazione di servizi adeguati per la propria clientela.
Da questo punto di vista, Instant Developer Cloud permette di intervenire nella risoluzione dei problemi in tempi rapidi e di offrire così al cliente un servizio senza paragoni.




