
Il motore di reportistica di Instant Developer Foundation è davvero potente e flessibile, ma c’è una particolare richiesta su cui spesso vedo difficoltà di implementazione: ottenere un report grande come il suo contenuto, specialmente su app mobile.
Immaginiamo di voler stampare a video una scheda articolo e di voler usare un Libro per sfruttare la flessibilità grafica del motore di reportistica, che ci garantisce diversi vantaggi:
- la grafica è altamente personalizzabile;
- gli oggetti grafici possono essere collegati a metodi, per implementare funzioni applicative ed essere quindi vere e proprie interfacce, non semplici report;
- le box e le sezioni possono adattarsi automaticamente al proprio contenuto.
Tuttavia abbiamo due problemi da risolvere:
- come evitare la sovrapposizione delle box che si sono allargate?
- come poter avere una pagina alta esattamente quanto il contenuto?
La sovrapposizione delle box
Immaginiamo di voler stampare a video un contenuto di dimensioni non note. Sappiamo che, se usiamo Adatta come metodo di ridimensionamento di una box, questa diventerà grande abbastanza per mostrare tutto il contenuto. Ma come fare per stampare a video tutte le box successive?
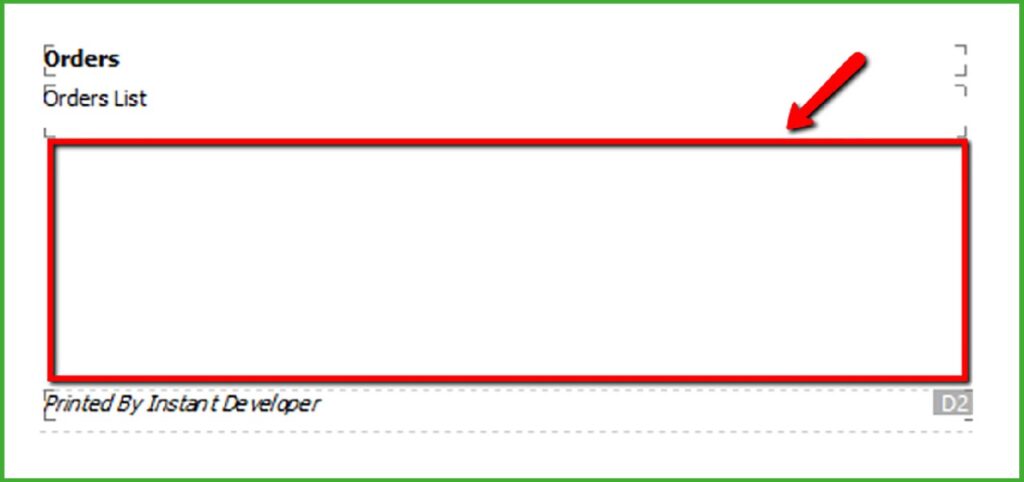
Nel progetto di esempio ho incluso un report che mostra la scheda di un prodotto, al cui interno ho voluto inserire una box contenente una riga per ogni volta in cui il prodotto è stato ordinato.
A design time appare come nell’immagine sotto.

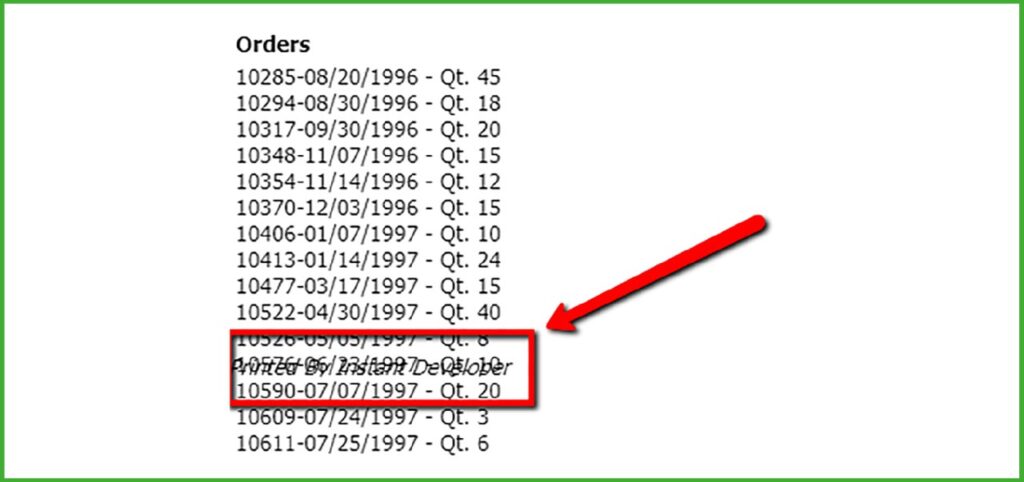
Si potrebbe pensare di lasciare dello spazio, ma ci sono due problemi: lo spazio potrebbe essere troppo poco oppure troppo. Nel primo caso si avrebbe un “buco” nella visualizzazione, nel secondo caso un ancor più brutto effetto di sovrapposizione.

Risolvere questo fenomeno è semplice, basta usare due sezioni di dettaglio, una che arriva fino alla box contenente la lista degli ordini e l’altra che contiene le box successive, riducendo al minimo lo spazio tra le due. In questo modo, la prima delle due sezioni si allungherà per poter mostrare correttamente il contenuto e la sezione che la segue comincerà a stamparsi da quel punto in giù.
Nulla vieta di avere due sezioni dello stesso tipo una dietro l’altra 😉
A design time avremo questa configurazione, dove la prima sezione – Detail1 – comincia all’inizio della pagina e la seconda – Detail2 – comincia dove appare la riga rossa.

A runtime l’effetto è quello dell’immagine qui sotto, pertanto il problema della sovrapposizione è risolto.
Adattare la lunghezza della pagina
Rimane da risolvere il problema dell’altezza della pagina. Nell’immagine precedente, infatti, c’è un grande spazio bianco dopo la fine del testo, perché la pagina è stata disegnata lunga 1000 mm per permettere di avere sempre una sola pagina stampata a video. Ma come fare a ridurla a runtime nel modo giusto?
Sono due le funzionalità che vengono in nostro aiuto: l’evento di formattazione della pagina mastro onFormatting e il flag Calcola il numero di pagine prima di stampare.
Attivando il flag per il calcolo del numero di pagine prima di stampare (utile per stampare contenuti che hanno già il numero definitivo delle pagine totali del report) il libro deve essere stampato due volte: una prima volta per calcolare il numero effettivo delle pagine finali della stampa, conseguentemente al codice eseguito negli eventi di formattazione come quello che abbiamo nel progetto di esempio, e una seconda volta per la stampa definitiva.
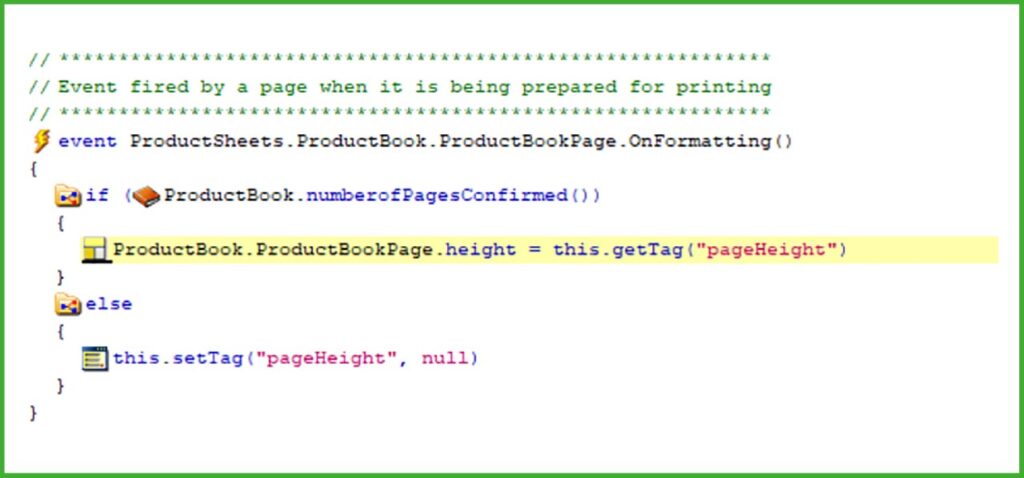
Possiamo attivare questo flag per stampare il report una prima volta, memorizzando la dimensione totale del contenuto nell’evento afterFormatting dell’ultima sezione del report, per poi modificare a runtime la dimensione della pagina mastro nell’evento onFormatting, quando la funzione number Of Pages Confirmed restituisce true.
Questo è il codice dell’evento onFormatting che ho usato nel progetto di esempio.

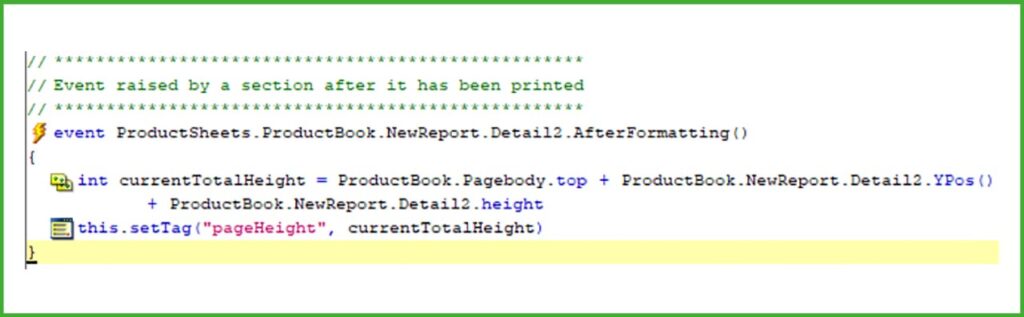
E questo è il codice dell’evento afterFormatting della sezione Detail2 citata nel punto precedente. Per ottenere l’altezza sommiamo l’altezza della box nella pagina mastro (PageBody), la posizione corrente della sezione Detail2, ottenuta tramite YPos e la sua altezza di runtime letta con height.

Per provare l’esempio basta avviarlo e selezionare una categoria: verrà mostrata la pagina con tutti i prodotti della categoria selezionata, per i quali viene visualizzata una scheda prodotto per volta.
D’ora in poi solo report in anteprima con la misura giusta 😉





Instant Developer Foundation: report alla dimensione “adatta”
Molto interessante ma non trovo dove scaricare l’esempio
Grazie
Ciao! Trovi il link all’interno dell’articolo.