
A partire dalla versione 20.0 di Instant Developer Foundation è possibile integrare componenti JavaScript di terze parti. È stata una delle funzionalità più richieste da nostri clienti e, con soddisfazione, possiamo dire di aver fornito una soluzione efficace.
Le domande più frequenti che vengono poste dagli sviluppatori che lavorano con Instant Developer Foundation a proposito di questa implementazione, riguardano l’eventuale necessità di conoscere il JavaScript, il livello di difficoltà dell’operazione e i tempi necessari.
Dopo avere già visto alcuni esempi reali, posso rispondere che la modalità di integrazione del componente è stata pensata in modo che risulti il più semplice possibile per chi utilizza la nostra piattaforma di sviluppo e, pertanto, i tempi di esecuzione della stessa sono relativamente brevi. Gli sviluppatori che si occupano dell’implementazione devono conoscere il JavaScript.
Per un’ulteriore conferma a queste indicazioni, ho analizzato l’esempio di integrazione di ProgressBar.js citato nella documentazione di Instant Developer Foundation. La guida online spiega bene i vari passi.
Prima di tutto è necessario definire l’interfaccia nell’IDE. Si tratta del passaggio più facile: è sufficiente aggiungere una nuova Client Library e quindi tutte le proprietà e i metodi che si vogliono implementare. Le procedure permetteranno di eseguire i corrispondenti metodi sull’oggetto client, le proprietà permetteranno di scambiare dati tra client e server e viceversa, mentre gli eventi permetteranno all’oggetto client di inviare informazioni al server.
Le proprietà e gli eventi possono essere di qualunque tipo semplice (int, string, date, ecc…) oppure di tipo IDMap o IDArray ed il loro nome deve essere uguale a quello che verrà poi definito nell’interfaccia JavaScript (come spiego più avanti).
Se il parametro è di tipo IDMap, la controparte client sarà un Object. Se, invece, il parametro è di tipo IDArray sarà mappato con un array client.
Ora possiamo usare la nuova libreria client come se fosse la definizione di una sottovideata. A design time vedremo solo il nome della videata, non essendo possibile integrare il JavaScript nel preview editor.
A questo punto è necessario aggiungere al progetto anche la libreria JavaScript di riferimento e creare una classe wrapper, per interfacciarla con Instant Developer Foundation. È questa classe wrapper che si inserisce tra il framework di Instant Developer Foundation (RD3) e l’oggetto di terze parti.
Questa classe deve avere la stessa forma di quella della libreria client che abbiamo definito nel progetto. Deve avere quindi le stesse proprietà e possedere gli stessi metodi che abbiamo definito nella libreria all’interno del progetto.
L’esempio contiene tutto il necessario, ma di seguito voglio far vedere nel dettaglio quali sono le parti da implementare:
- Costruttore
- Init
- Realize e Unrealize
- defineProperty
- Notifica di eventi e cambi di valore
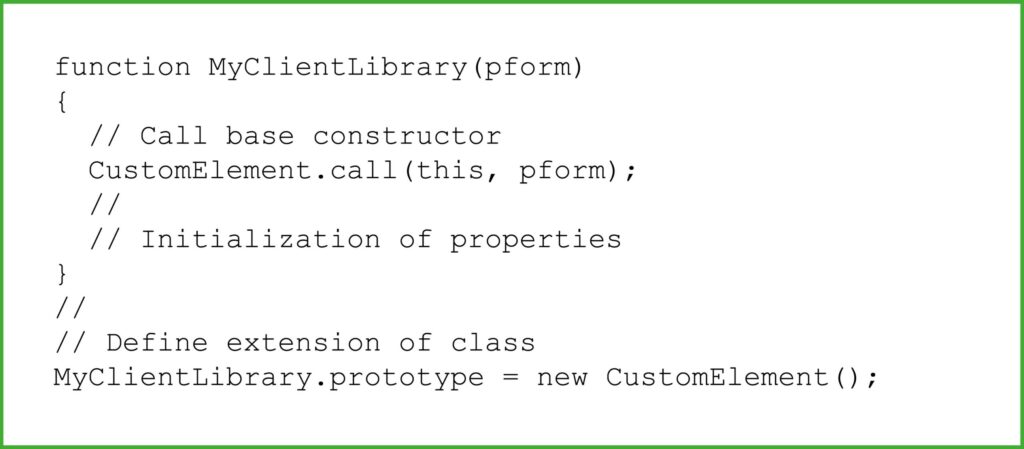
Costruttore
È il metodo utilizzato dal framework per creare un’istanza della Client Library aggiunta nel progetto Instant Developer Foundation. Deve contenere l’impostazione del valore di default per le varie proprietà definite a design time. La classe wrapper deve estendere la classe di framework CustomElement, quindi il codice dovrà essere simile al seguente:

Init
È il metodo utilizzato dal framework quando l’istanza viene inizializzata. Deve contenere sempre la chiamata a CustomElement.LoadRequirements(localPath, “JS”, callback).
Serve a caricare la libreria JavaScript vera e propria all’interno del client.
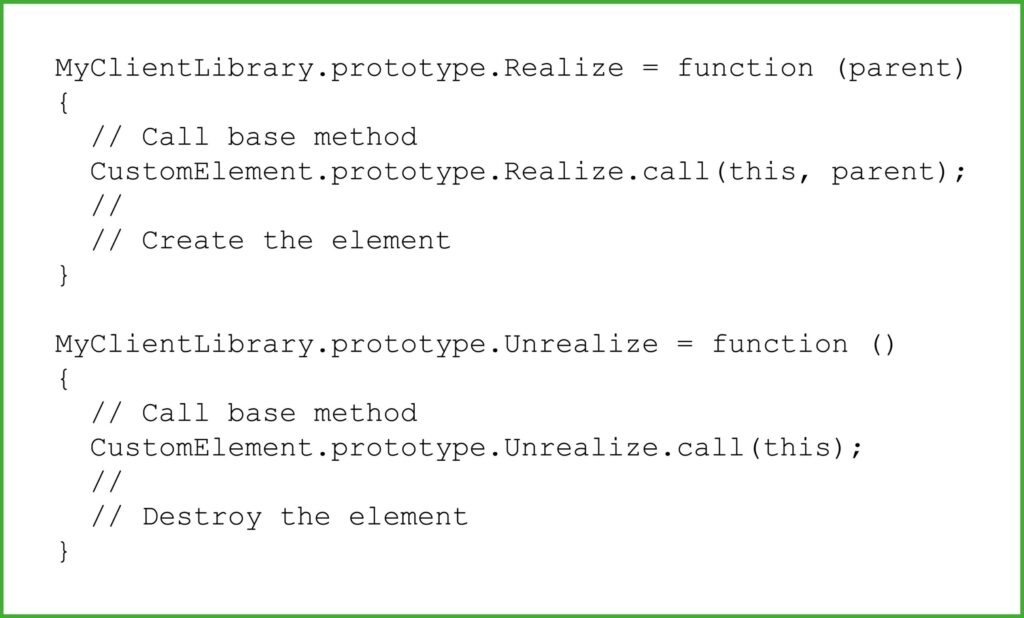
Realize e Unrealize
Sono i metodi utilizzati rispettivamente per la creazione e la distruzione dell’oggetto nel DOM. È in questi due metodi che dobbiamo scrivere il codice JavaScript necessario per mostrare a video l’oggetto che vogliamo aggiungere.

È buona norma memorizzare un puntatore a questo oggetto direttamente nella classe wrapper, per essere in grado di comunicare con esso, di gestirlo e alla fine distruggerlo correttamente.
Nell’esempio viene usata questa riga di codice nel metodo Realize() per mettere una nuova istanza della classe ProgressBar(), derivante dalla libreria ProgressBar.js, nella variabile this.shape.

Nel metodo Unrealize() viene quindi distrutto l’oggetto a video.

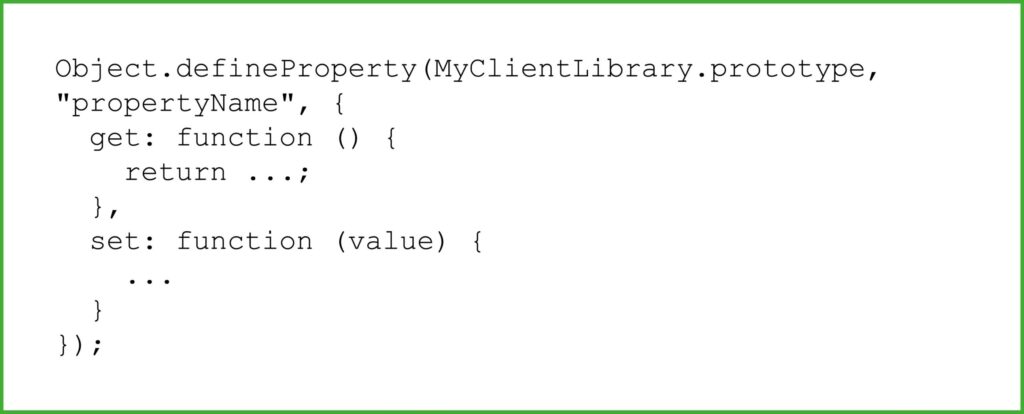
defineProperty
Le proprietà valorizzate lato server nel Visual Code sono automaticamente inviate al client. Se la libreria ha una proprietà chiamata center e lato server scriviamo [oggetto].center = true, il sistema fa tutto in autonomia.
Ma qualora fosse necessario essere informati di quando il server modifica una proprietà (ad esempio per eseguire un’operazione specifica sul componente) è possibile definire un getter e un setter per la proprietà, cioè metodi che vengono lanciati quando la proprietà viene letta o impostata.
Per farlo, è possibile richiamare il metodo Object.defineProperty():

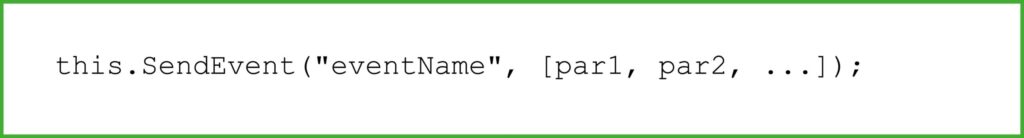
Notifica di eventi e cambi di valore
Se il componente aggiunto scatena degli eventi, può essere necessario inoltrare l’evento alla parte server dell’applicazione Instant Developer Foundation.
Per farlo è sufficiente definire il metodo a design time e usare questo codice nella classe wrapper:

Allo stesso modo può essere necessario informare la parte server che il componente ha modificato il valore di una delle proprietà di riferimento. Per farlo, è necessario usare questo codice:

In questo esempio ho voluto integrare ProgressBar.js in una variante del progetto dell’articolo su come gestire le operazioni lunghe in multi threading. Ricordo comunque che nell’articolo di approfondimento del “Centro di documentazione” si trovano tutte le informazioni necessarie e un altro paio di esempi.
Ora non vi resta che trovare un bel componente JavaScript da integrare nelle vostre app 😉




