
Abbiamo parlato tante volte dei vantaggi dell’architettura ibrida delle app fatte con Instant Developer, che essendo scritte in javascript possono essere utilizzate su tutti i grandi sistemi operativi mobile – iOS, Android e Windows8/RT – e a cui la Shell Nativa mette a disposizione funzionalità altrimenti inaccessibili, come la lettura del file system o l’accesso al rullino fotografico. Ma come fare quando si deve estendere la Shell con funzionalità non previste da InDe? So che ci sono molte persone interessate all’argomento e così ho deciso di usare il post di oggi per rispondere a questa domanda. Faccio un esempio partendo da un progetto Android, ma le classi da personalizzare sono le stesse anche negli altri casi.
Se create il pacchetto di installazione di un’app offline troverete la classe IDWebView.java: è un oggetto che estende la classe base WebView del sistema operativo e che funzionando come un normale browser mostra all’utente l’interfaccia web dell’app. Magari non proprio come un normale browser, perché permette l’avvio dell’applicazione in assenza di connettività caricandola direttamente da file system. Ma a parte l’avvio offline c’è un altro comportamento di cui oggi ci interessa parlare.
Avete presente l’URL che usate per richiamare un’applicazione web online facendo scattare l’onCommand? Ecco, in modo analogo IDWebView gestisce tutte le richieste HTTP la cui query string contiene il parametro _CMD, scatenando il metodo handleCommand di Service.java. Quest’ultima funzione utilizza la reflection per cercare una procedura che abbia il nome uguale al valore del parametro, se la trova la lancia. Se a questo punto sapessimo come effettuare questo tipo di richieste saremmo a posto. Partiamo dal vedere come fa il framework.
Ogni volta che utilizziamo una funzione della libreria Shell viene lanciato il metodo SendCmd di Shell.js. È questa la funzione che crea l’URL giusto, effettua la richiesta HTTP e ne legge la risposta, facendo da ponte tra il javascript e il codice nativo.
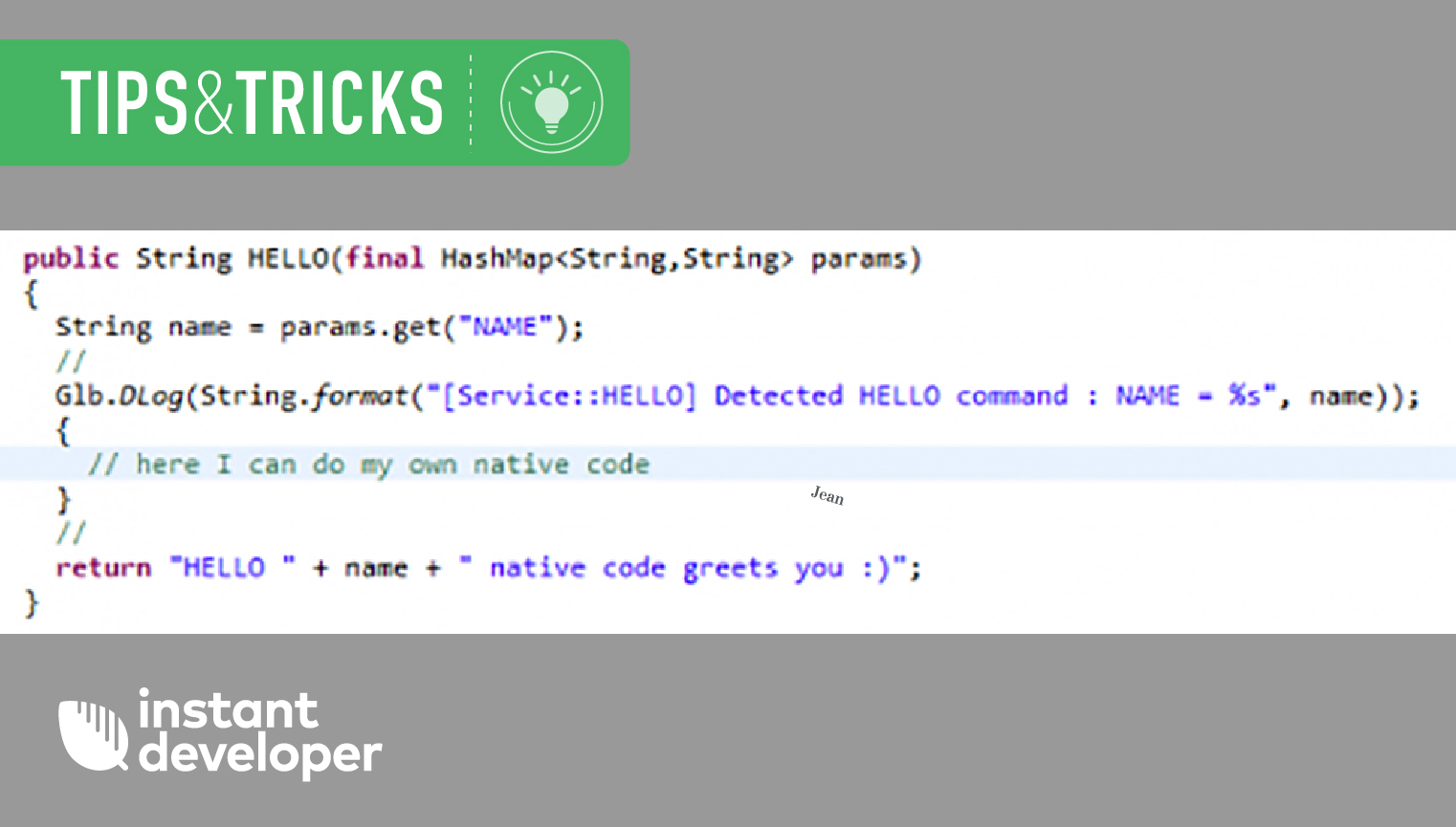
In questo progetto di esempio ho aggiunto al codice nativo una funzione HELLO come quella nell’immagine sopra, che riceve un parametro con il nome dell’utente e ritorna una saluto in formato stringa. Poi ho fatto in modo che fosse richiamabile dall’app:
- ho aggiunto la funzione alla classe Service.java, copiando la mia versione personalizzata nella cartella custom dentro Devices\Android\src\com\__InstMob__;
- ho aggiunto la sendCmd alla libreria Shell, creando una metodo con due argomenti: una stringa contenente il nome della funzione nativa da lanciare e un IDMap con tutti i parametri da passare al codice nativo.
Per provare l’esempio bisogna compilare l’app creando i pacchetti di installazione, importare il progetto dentro Eclipse e poi compilarlo sul dispositivo. Una volta fatto aprite la videata Commands Test e troverete due righe: HELLO vi permette di provare il mio esempio mentre MYFUNCT aspetta solo che voi la implementiate 🙂




