
Scegliere il modo giusto per generare barcode non è semplice e la decisione che prendi può fare la differenza in termini di costi e praticità.
Potresti usare un font specifico, servizi online che mediante Web API restituiscono un’immagine con il barcode oppure librerie che generano codici a barre senza necessità di font.
Utilizzare font per generare un barcode può però comportare l’acquisto di licenze. E ogni tipo di barcode richiede un font specifico.
Se, in alternativa, decidi di affidarti a un servizio che espone Web API per la generazione dei codici a barre, dovrai affrontare costi aggiuntivi.
La soluzione più conveniente per generare barcode, soprattutto se vuoi ridurre al minimo le spese, può quindi essere quella di integrare una libreria JavaScript direttamente nella tua applicazione web o mobile.
Ma quale libreria scegliere?
In questo articolo descrivo tutti i dettagli della soluzione che ho individuato per generare barcode per un caso reale.
Scoprirai infatti quale libreria JavaScript ho scelto e tutte le indicazioni per integrare la libreria JavaScript in un’applicazione Instant Developer Cloud.
E troverai anche le informazioni su come importare in un tuo progetto il componente pubblico che ho sviluppato e che ho messo a disposizione gratuitamente nella console di Instant Developer Cloud.
Tutto sulla libreria JavaScript JsBarcode
JsBarcode è una libreria JavaScript molto popolare che genera codici a barre direttamente nel browser o lato server. È una libreria leggera, semplice da usare e compatibile con diversi formati di codice a barre. Questo la rende ideale per applicazioni web e mobile che devono creare codici a barre in tempo reale.
Un’altra caratteristica interessante della libreria è che viene distribuita in licenza MIT. Si tratta, in sintesi, di una licenza che permette di utilizzare, modificare, copiare, distribuire e vendere il software, sia in progetti open source che proprietari, quindi senza vincoli restrittivi.
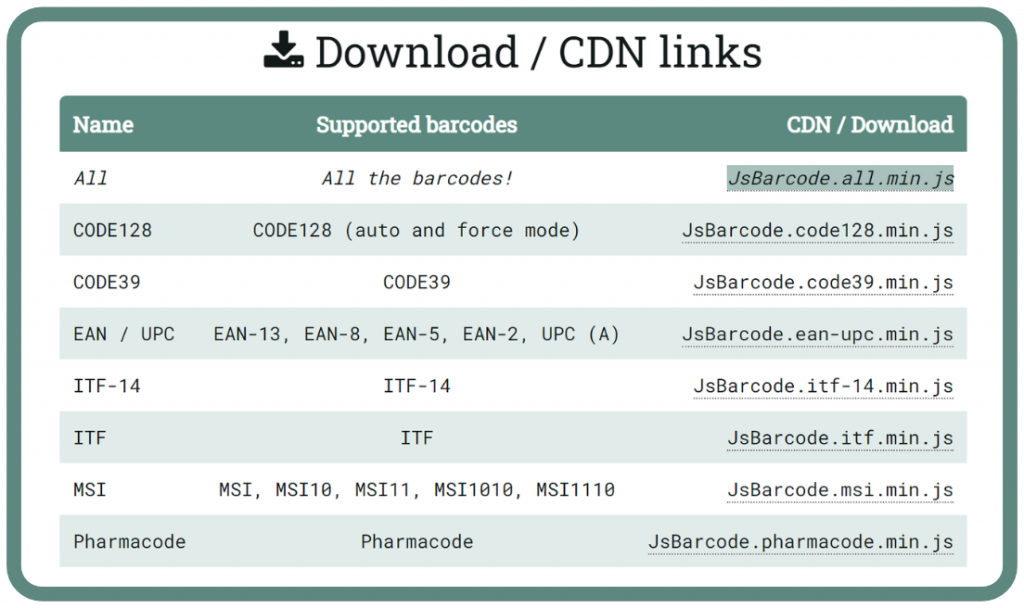
Ma vediamo quali barcode permette di generare questa libreria:
CODE128 (modalità automatica e forzata)
CODE39
EAN / UPC (EAN-13, EAN-8, EAN-5, EAN-2, UPC (A))
ITF
ITF-14
MSI (MSI, MSI10, MSI11, MSI1010, MSI1110)
Pharmacode
Ecco le caratteristiche che ritengo maggiormente distintive di questa libreria:
Facilità di utilizzo
È possibile generare un codice a barre semplicemente chiamando un metodo della libreria e specificando il contenitore HTML (come <canvas>, <svg> o <img>), insieme al testo o al numero da codificare.
Diversi tipi di output
Può renderizzare i codici a barre in:
-SVG: per immagini scalabili senza perdita di qualità.
-Canvas: per una generazione rapida e leggera direttamente nel browser.
-IMG: per output in formato png base64.
Personalizzazione del formato
Offre molte opzioni per personalizzare l’aspetto dei codici a barre, come:
-Larghezza delle linee.
-Altezza del codice a barre.
-Colori (per sfondo e barre).
-Visualizzazione del testo sotto il codice a barre.
-Font del testo e dimensioni.
Compatibilità
Funziona sia in ambiente browser che in Node.js e ciò la rende adatta per applicazioni lato client e server.
Open Source
È un progetto open source, ben documentato e con una community attiva, disponibile su GitHub.
Un altro aspetto interessante è che il download è disponibile sia per tutta la libreria, sia per i singoli formati di barcode. In questo modo, se devi includere un solo formato, il codice JavaScript da inserire nel tuo progetto sarà sempre ridotto al minimo indispensabile.

JsBarcode è inoltre una libreria standalone e, non avendo quindi alcuna dipendenza esterna, non necessita di altre librerie per funzionare.
Integrare la libreria JsBarcode
Vediamo ora come utilizzare questa libreria in un’applicazione web sviluppata con Instant Developer Cloud.
Innanzitutto occorre creare un progetto su Instant Developer Cloud. Se non hai ancora provato Instant Developer Cloud, puoi registrarti gratuitamente qui.
Integreremo JsBarcode come elemento visuale da inserire in una videata e quindi lo aggiungeremo come risorsa di tipo Script client nel progetto.
Puoi trovare tutte le informazioni per integrare componenti esterni in Instant Developer Cloud nella sezione Integrazione di componenti esterni della documentazione.
Nella sezione librerie del tuo progetto aggiungi una nuova libreria di nome JsBarcodeLib e di tipo Applicazione.
Al suo interno aggiungi una classe di nome JsBarcode che estende ApplicationLibrary.Element di tipo Elemento.
All’interno di questa classe devi creare una risorsa di tipo Script client nella quale caricare (con il pulsante di upload) il file JavaScript che ti interessa dopo averlo scaricato dalla sezione download del sito di JsBarcode.
Sempre all’interno della classe JsBarcode devi creare le seguenti proprietà:
text: il valore del barcode da generare (tipo di dati string).
options: le opzioni di generazione (tipo di dati object).
Queste proprietà serviranno a configurare il barcode da generare e per ognuna di esse deve essere attivata la spunta sulla proprietà Design time.
Aggiungi quindi un metodo di nome onSrcImage e di tipo Evento. Anche per questo metodo dovrai attivare la spunta sulla proprietà Design time. A questo metodo devi aggiungere un parametro di nome srcImage e di tipo string.
Allo stesso modo devi creare il metodo onError con il parametro message di tipo string.
Ora arriva il momento di scrivere qualche riga di codice per creare un’altra risorsa, di tipo Script client e di nome JsBar, dove indicherai l’interfaccia tra la libreria JavaScript JsBarcode e Instant Developer Cloud.
Definiamo il componente JsBarcode da utilizzare a video:
Client.JsBarcode = function (element, parent, view)
{
// Call base class
Client.Element.call(this, element, parent, view);
//
// Every element must have a dom element stored in this property
this.domObj = document.createElement("img");
this.objId = Math.random().toString(36).replace(/[^a-z]+/g, '').substr(2, 10);
this.domObj.id = this.objId;
//
// Put the DOM object in the document
parent.appendChildObject(this, this.domObj);
//
// Copy property from design time values
this.updateElement(element);
};In questa funzione, con la seguente istruzione:
this.domObj = document.createElement("img");e le successive, aggiungi un elemento di tipo img al DOM della videata e gli attribuisci un id generato in modo casuale; questo sarà lo spazio dove JsBarcode dovrà creare il barcode.
Devi quindi estendere la classe base degli elementi a video:
Client.JsBarcode.prototype = new Client.Element();Infine devi definire il codice che gestisce proprietà ed eventi del componente:
Client.JsBarcode.prototype.updateElement = function (el)
{
let update = false;
//
if (el.text !== undefined) {
this.text = el.text;
update = true;
}
//
if (el.options !== undefined) {
this.options = el.options;
update = true;
}
// update specific properties
if (update) {
var parent = this.domObj.parentNode;
parent.removeChild(this.domObj);
this.domObj = document.createElement("img");
this.domObj.id = this.objId;
parent.appendChild(this.domObj);
//
try {
JsBarcode("#" + this.objId, this.text, this.options);
}
catch (errorMessage) {
console.log("PG - errorMessage:",errorMessage);
let e = [{obj: this.id, id: "onError", content: errorMessage}];
Client.mainFrame.sendEvents(e);
}
//console.log("this.domObj.src: ", this.domObj.src);
let e = [{obj: this.id, id: "onSrcImage", content: this.domObj.src}];
Client.mainFrame.sendEvents(e);
}
//
// Call base class
Client.Element.prototype.updateElement.call(this, el);
};In questa parte di codice, se sono variate le proprietà text o options, viene generato il barcode.
Nel caso si verifichi un errore per l’errata impostazione dei parametri o del testo del barcode, viene notificato l’evento onError con il testo dell’errore rilevato.
L’evento onSrcImage viene notificato subito dopo la generazione del barcode e può essere utilizzato lato server per recuperare l’immagine generata.
A questo punto hai il tuo elemento JsBarcode utilizzabile a design time pronto per essere incluso in una videata.
Utilizzare l’elemento JsBarcode
Nell’applicazione presente nel tuo progetto Instant Developer Cloud devi creare una videata dove includere l’elemento JsBarcode.
Se vuoi realizzare un’interfaccia responsive adatta a tutti i dispositivi, puoi utilizzare il pacchetto IonicUI di Instant Developer Cloud, che aggiunge elementi per gli oggetti da utilizzare a video specifici e adatti a tutte le situazioni. In questo modo la tua applicazione potrà girare sia su dispositivi mobile che desktop.
Alla videata appena creata devi aggiungere la struttura standard per le videate del framework utilizzando i componenti IonicUI. Per farlo puoi aggiungere l’elemento IonStdPage, che crea in automatico gli elementi che occorrono.
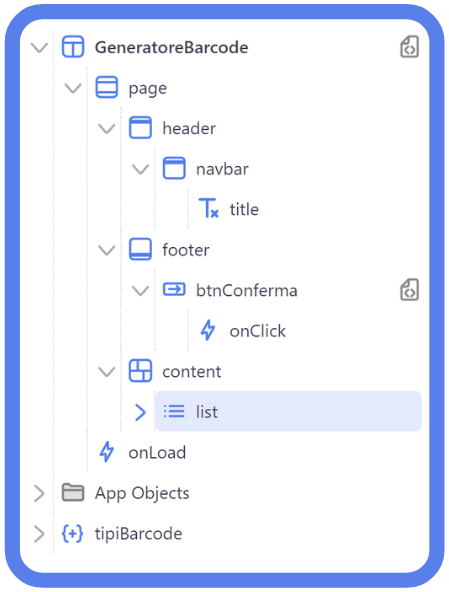
Come indicato nell’immagine sottostante, saranno presenti un IonPage, un IonHeader, un IonNavBar con il suo IonTitle, un IonFooter con un IonButton ed infine un IonContent e un IonList. Il tutto pronto per aggiungere gli elementi che occorrono alla generazione e visualizzazione del barcode.

A questo punto dovrai aggiungere i seguenti elementi dentro l’elemento list:
IonSelect: realizza un popup per selezionare il tipo di barcode che vuoi generare.
IonInput: necessario per digitare il testo da convertire in barcode.
JsBarcode: l’ elemento che genera e visualizza il barcode.
Al pulsante presente nell’elemento IonFooter aggiungi l’evento onClick, nel quale devi scrivere il codice seguente:
$jSBarcodeEl.text = $fldBarcode.value;
$jSBarcodeEl.options = {
"format": $fldTipoBarcode.value,
"lineColor": "#45a94b",
"width": 2,
"height": 100,
"displayValue": true
};In questo codice, $jSBarcodeEl è l’elemento di tipo JsBarcode nel quale viene impostato il testo da trasformare in barcode (recuperato dal campo a video). Vengono quindi impostate le opzioni di trasformazione, prendendo il format dal campo a video che contiene la lista dei formati, assegnando un colore alle barre e definendo la larghezza di una barra e la sua altezza. Il parametro displayValue impostato a true permette di visualizzare sotto al barcode il testo dal quale è stato generato.
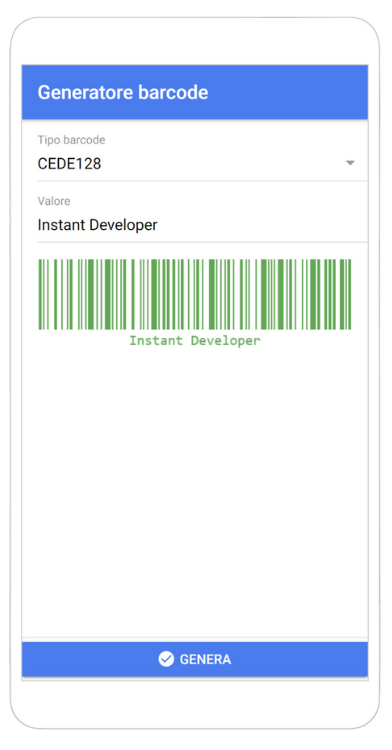
Puoi vedere il risultato a runtime nell’immagine sottostante:

Per la gestione degli errori puoi aggiungere all’elemento $jSBarcodeEl l’evento onError:
$jSBarcodeEl.onError = function(message)
{
app.alert(message);
};Puoi anche aggiungere l’evento onSrcImage se vuoi recuperare l’immagine dal DOM e salvarla lato server sul file system:
$jSBarcodeEl.onSrcImage = function(srcImage)
{
let nf = App.Utils.generateUID36(app) + ".png";
let f = app.fs.file("uploaded/" + nf, App.Fs.internalType.permanent);
yield f.create();
let cont = App.Utils.fromBase64(app, srcImage.replace("data:image/png;base64,", ""), {asBuffer : true});
yield f.write(cont);
yield f.close();
};L’immagine generata è in formato base64, in modo che possa essere utilizzata in un tag HTML di tipo img come parametro per la clausola src. Per salvarla su file system del server, devi pertanto eliminare la parte “data:image/png;base64,” della stringa ricevuta, decodificarla dal base64 e salvarla in formato arrayBuffer.
Prova il progetto di esempio e usa il componente
Vuoi vedere tutto il codice di questa integrazione e utilizzare la libreria JsBarcode in un tuo progetto Instant Developer Cloud?
Puoi trovare il progetto nella console di Instant Developer Cloud nella sezione Instant Developer Cloud => Progetti Pubblici digitando generazione-barcode nel box di ricerca (in alto a destra).

Il progetto generazione-barcode per funzionare utilizza il componente pubblico BarcodeRender (in licenza MIT) che ho sviluppato appositamente.
Se vuoi creare un tuo progetto per l’utilizzo dei barcode, puoi importare nel progetto il componente BarcodeRender (che include anche un readme con tutte le istruzioni d’uso). Apri la sezione dei pacchetti del tuo progetto e clicca sul pulsante Importa un pacchetto. Cerca quindi il componente tra i Pacchetti di terze parti, clicca su Installa e sei pronto per generare i barcode!




