
In un mondo dove le applicazioni diventano sempre più complesse, rendere efficace la comunicazione backend – frontend è più che mai fondamentale.
Instant Developer non solo è in grado di accettare questa sfida ma la supera in modo semplice e intuitivo rendendo il processo più efficiente.
È molto comune il caso in cui si debba gestire come far prendere delle decisioni all’utente di un’applicazione. La gestione delle decisioni dell’utente richiede una precisa coordinazione tra le componenti del backend (le classi) e del frontend (le videate). Nello sviluppo di applicazioni gestionali, la scelta di dove posizionare il codice per l’interazione utente è quindi cruciale. Questa decisione può infatti influenzare significativamente sia le performance che la manutenibilità dell’applicazione.
Qui, Instant Developer gioca un ruolo chiave, semplificando questo processo e offrendo strumenti per gestire efficacemente l’interazione tra le classi backend e le videate frontend.
Il valore aggiunto di Instant Developer si manifesta nell’aumento dell’efficienza dello sviluppo, in una maggiore riutilizzabilità del codice e in un’interazione utente più fluida.
In questo articolo affronto gli aspetti tecnici e pratici. Esamino infatti in dettaglio come Instant Developer (nel caso specifico, Foundation) facilita e ottimizza questa interazione, con esempi concreti e casi d’uso specifici.
La mia intenzione è proprio quella di fornirti una comprensione approfondita e pratica delle funzionalità e dei vantaggi di Instant Developer Foundation, illustrandoti come implementare efficacemente le logiche di programmazione.
Nell’articolo trovi anche il link all’applicazione di esempio, con debug attivo e trace log visibile. E per una visione ancora più approfondita trovi anche il link per scaricare il progetto di esempio, con relativo codice, e provarlo direttamente con Instant Developer Foundation. Nel progetto di esempio troverai altre modalità di lavoro, oltre a quelle che vedrai in questo articolo, che ti offriranno spunti per le tue nuove implementazioni della comunicazione backend – frontend per la gestione delle decisioni dell’utente con Instant Developer Foundation.
Se sei pronto ad esplorare tutto questo nella pratica, prosegui la lettura con la guida passo passo.
Altrimenti vai in fondo all’articolo per i link all’applicazione e al progetto di esempio.
Cosa c’è di meglio di un esempio?

Quando sviluppi un gestionale utilizzando un ORM ti può capitare di dover far interagire il backend (le classi dove risiede la logica di business) con il frontend (le videate di interfaccia) per far prendere delle decisioni all’utente che sta utilizzando l’applicazione.
Il problema in questi casi è sempre lo stesso: dove scrivi il codice che definisce se occorre un’interazione con l’utente? Nella classe nel backend oppure nella videata?
Se lo posizioni in una funzione di videata, oppure dell’applicazione web, quel comportamento non è riutilizzabile in altri contesti. Pertanto dovresti inserirlo nella classe per poterlo riutilizzare in qualsiasi applicazione con la quale condividi il backend. E a questo punto, in quale modo puoi chiedere all’utente di eseguire una scelta in un determinato caso? Le classi del backend di solito non conoscono nulla della videata in cui sono in esecuzione. Se lo posizioni nella classe di backend, come fa questa a comunicarlo alla videata?
Vediamo come risolvere questo problema utilizzando Instant Developer Foundation per sviluppare l’applicazione.
Per consentirti di comprendere l’efficacia di questo approccio ho realizzato un progetto di esempio che contiene già un database (Northwind DB), un componente con le classi di backend e un’applicazione web.
Nell’esempio verranno implementati i seguenti comportamenti nella classe Product:
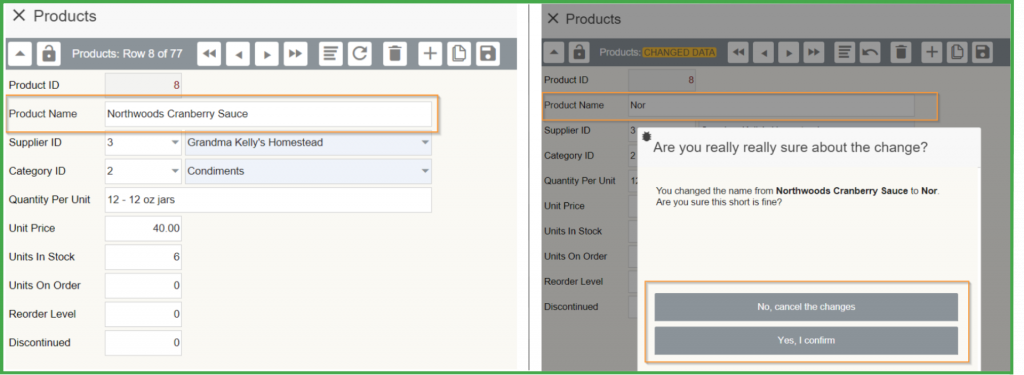
Se il campo Product Name viene modificato e la sua lunghezza è minore di 4 caratteri, viene chiesto all’utente di confermare la scelta o annullarla.
In base alla scelta effettuata dall’utente a video si prosegue con la modifica o si riporta il valore del campo Product Name a quello precedente.
Se il campo SupplierID viene modificato, viene messo il focus sul campo Discontinued.
Come preparare il backend
Le classi dell’ORM di Instant Developer Foundation, oltre a poter segnalare all’interfaccia utente messaggi di errore e warning, hanno anche la possibilità di marcare un’istanza di una classe con un tag specifico che può essere letto dal frontend.
Per aggiungere un tag ad una classe, il framework mette a disposizione il metodo setTag e per poterlo leggere il metodo getTag. Con questi metodi è possibile aggiungere ad un’istanza di una classe, e leggere da questa, una variabile di qualunque tipo dentro il tag (anche un oggetto con i metodi setObjectTag e getObjectTag).
Per gestire in modo il più possibile generico il problema, verranno utilizzati l’ereditarietà delle classi del framework, gli eventi globali dei pannelli delle videate e gli eventi globali dei documenti.
Le classi di Instant Developer Foundation, legate alle tabelle del database, ereditano dalla classe base IDDocument (e per questo motivo le classi sono anche chiamate documenti) ma possono ereditare le loro caratteristiche anche da una classe creata dallo sviluppatore, che a sua volta eredita da IDDocument.
Tutto il processo si basa su una classe (denominata in questo caso Base Class) dalla quale ereditano tutte le altre classi del progetto (quelle legate alle tabelle del database) che devono implementare i comportamenti di comunicazione con il frontend.
La Base Class ha i seguenti metodi:
Validate Current Status – metodo vuoto da implementare in ogni classe per la quale è necessario e che valida lo stato corrente del documento;
Save Current Status – metodo che salva lo stato corrente di un documento in un tag;
Restore Previous Status – metodo che ripristina lo stato precedente di un documento da un tag;
Get Previous Status – metodo che recupera uno stato precedente;
Get Previous Doc Value – metodo che recupera i valori di un documento da uno stato precedente;
Handle Focus – metodo vuoto da implementare in ogni classe per la quale è necessario ed usato per impostare le regole di spostamento del focus a video;
Execute Method – esecutore dei metodi per annullare una modifica, spostare il focus a video e validare lo stato corrente.
La Base Class permette di avere già implementati i comportamenti generali dei documenti e di implementare quelli specifici di ogni documento (Validate Current Status e Handle Focus).
Per il funzionamento della comunicazione tra backend e frontend occorre anche un Document Helper (una classe che permette di rendere globali gli eventi delle classi) per globalizzare gli eventi OnBeginTransaction e OnEndTransaction. Questi due eventi si occupano di gestire la transazione dei dati da un pannello di una videata alla classe visualizzata in esso. Il primo viene notificato appena inizia la transazione dal video alla classe, il secondo dopo aver terminato l’assegnazione dei campi nella classe.
Come implementare il comportamento nel backend
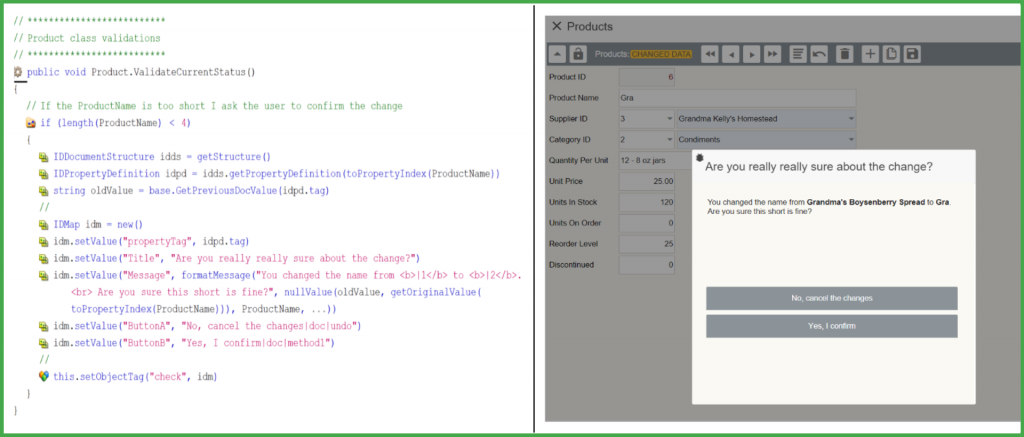
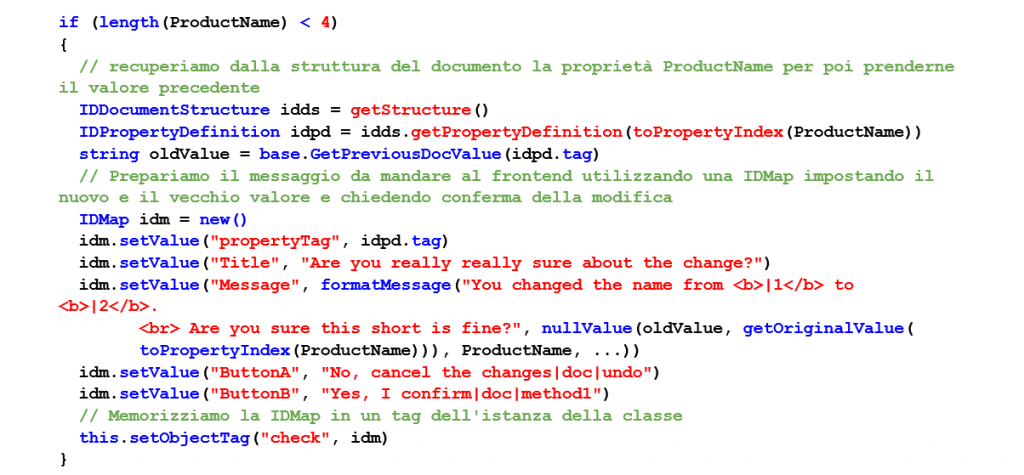
Per implementare i comportamenti richiesti nella classe Product, viene aggiunto il metodo ValidateCurrentStatus con il codice seguente.

Una IDMap è un oggetto che può memorizzare coppie chiave/valore.
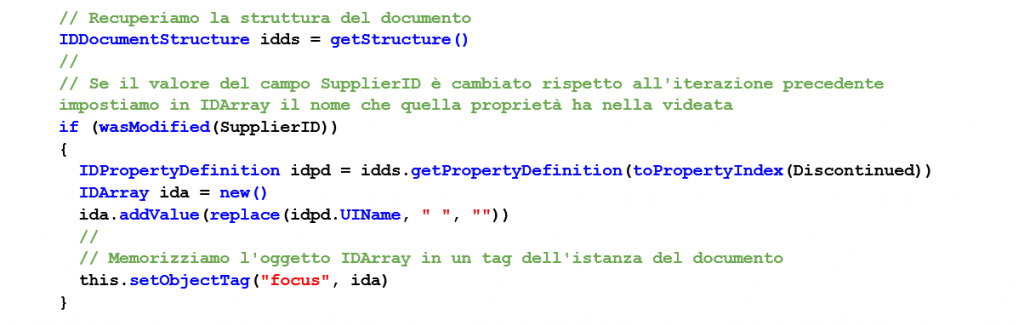
Il metodo HandleFocus per la gestione del focus dei campi nella videata è simile nella sua struttura e questo è il suo codice.

Un IDArray è un oggetto array.
Non è stato riportato tutto il codice dei metodi di backend, che è comunque visionabile nell’esempio accessibile dal link in fondo a questo articolo.
Cosa fa il frontend
Nel frontend sono stati resi globali gli eventi di pannello OnChangeRow e AfterCommit. Il primo viene notificato da un pannello di una videata quando i dati della riga attiva cambiano, il secondo viene notificato da un pannello al termine del ciclo di salvataggio dei campi a video nella classe.
Sono stati creati i due metodi di applicazione globalHandleFocus e globalHandleUserInteraction: il primo per la gestione del focus dei campi di un pannello, il secondo per richiamare la videata di interazione che chiede di effettuare una scelta all’utente.
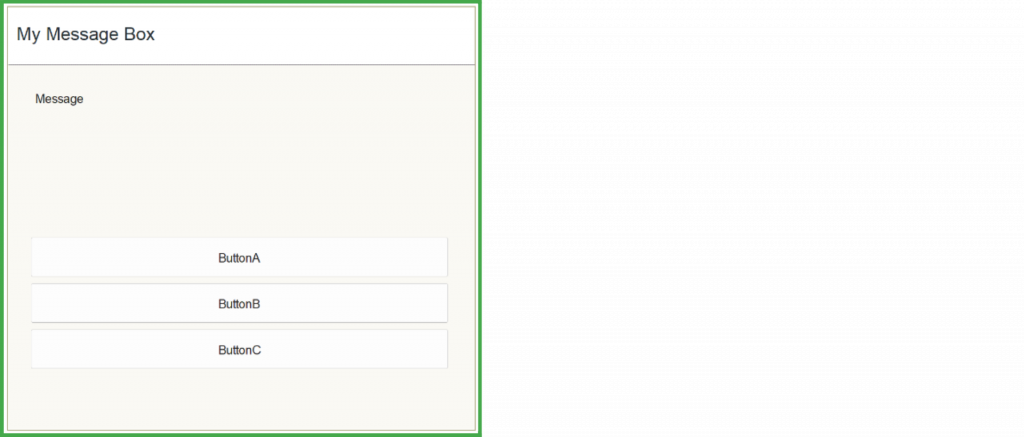
Per presentare il messaggio all’utente è stata creata la videata MyMessageBox, che servirà per visualizzare il messaggio preparato dal backend con i relativi pulsanti di scelta e il messaggio da visualizzare.

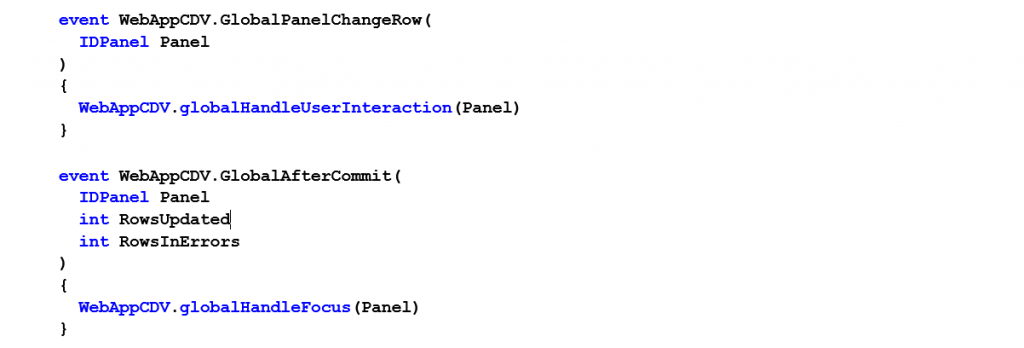
L’evento GlobalPanelChangeRow richiama il metodo globalHandleUserInteraction passando il pannello come parametro, mentre l’evento GlobalAfterCommit richiama il metodo globalHandleFocus, dove viene anche in questo caso passato il pannello che ha scatenato l’evento.

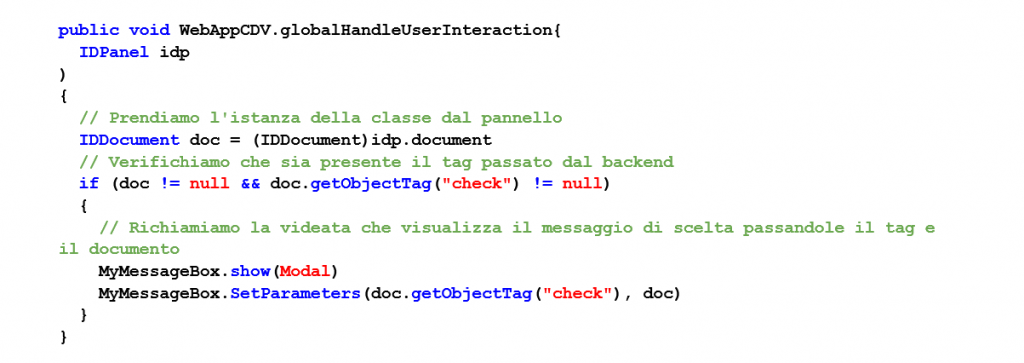
Ecco Il codice del metodo globalHandleUserInteraction con i commenti che illustrano i vari passaggi.

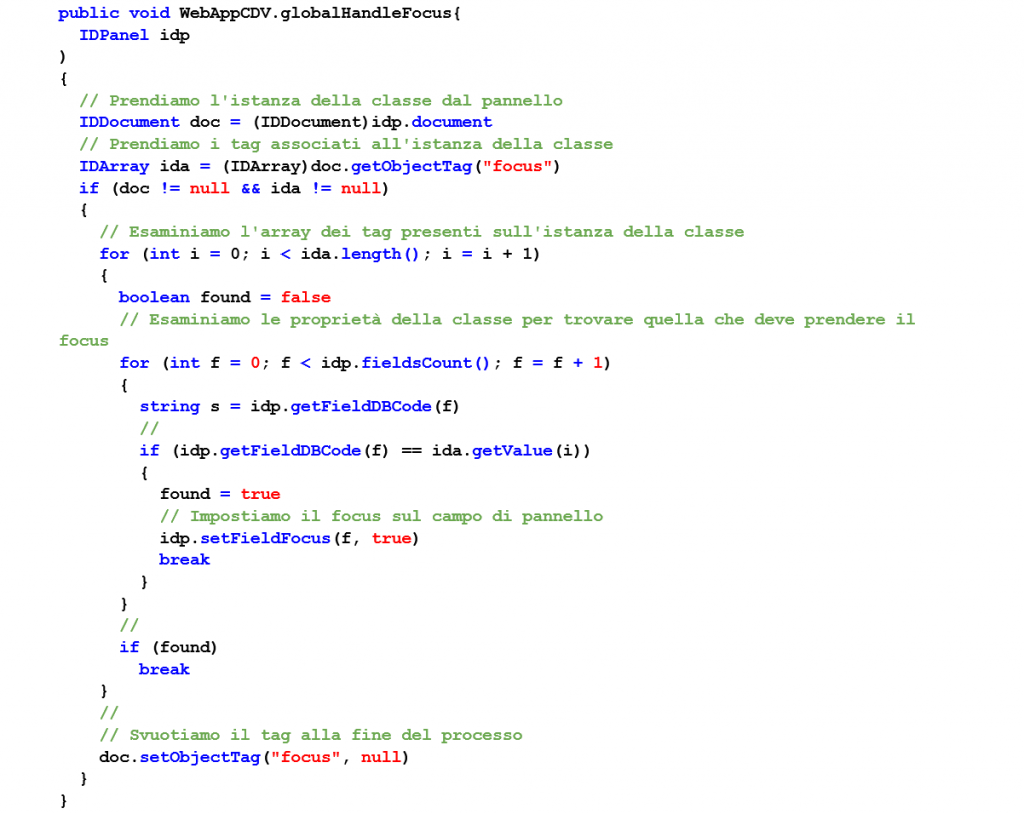
Di seguito è riportato il codice del metodo globalHandleFocus con i commenti che illustrano i vari passaggi.

Dopo aver descritto le funzioni principali degli oggetti, è ora di illustrare il flusso della procedura. Nella videata di modifica di un prodotto viene cambiata la descrizione da “Northwoods Cranberry Sauce” a “Nor” e si ottiene l’emissione della videata con il messaggio di scelta dell’operazione da intraprendere.

Ecco il processo nelle sue fasi.
L’utente modifica il campo ProductName e preme Invio. A questo punto scatta l’evento GlobalDocumentBeginTransaction dove viene salvato lo stato corrente dell’istanza della classe Product in un tag della stessa istanza. Nell’evento GlobalDocumentEndTransaction vengono richiamati i metodi HandleFocus e ValidateCurrentStatus della classe Product che impostano i tag per il posizionamento del focus a video e della richiesta di confermare la modifica del campo ProductName con un testo lungo meno di 4 caratteri.
Eventualmente a questo punto viene notificato l’evento OnValidate della Classe Product.
Quindi il controllo ritorna al frontend che notifica l’evento di pannello GlobalAfterCommit che si occupa di sistemare il focus in base a quanto memorizzato nei tag della classe.
Poi viene notificato l’evento di pannello GlobalPanelChangeRow che controlla se è attivo il tag specifico per la richiesta all’utente sull’istanza della classe e richiama la videata di visualizzazione del messaggio per l’utente attendendo la sua scelta.
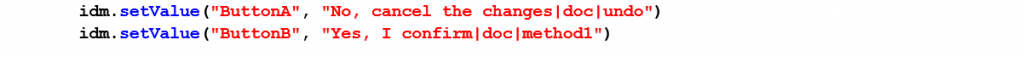
Nel caso l’utente prema il pulsante “No, cancel the changes” per annullare la modifica, viene richiamato il metodo ExecuteMethod della classe passando a questo come parametro il nome dell’azione da compiere. Il nome dell’azione da eseguire è stato passato nel tag che attiva il controllo nel valore della IDMap con chiave “ButtonA” dove il valore contiene la descrizione del pulsante, l’oggetto dell’azione e, per ultima, l’azione da compiere, separati dal carattere |.
Ecco i due pulsanti definiti in Product.ValidateCurrentStatus:

In questo caso il metodo deve eseguire l’azione undo e quindi viene richiamato il metodo ExecuteMethod dell’istanza della classe che a sua volta richiama ExecuteMethod di BaseClass che richiama RestorePreviusStatus per riportare il record allo stato precedente la modifica.
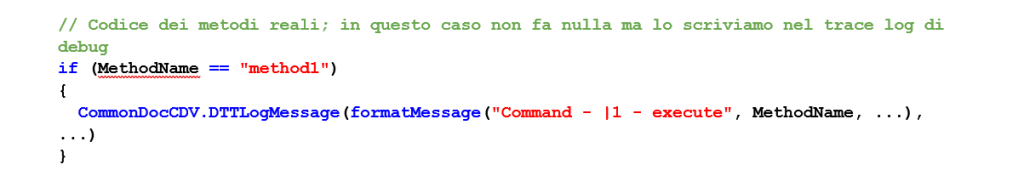
Nel caso l’utente prema il pulsante “Yes, I confirm” per convalidare la modifica viene sempre richiamato il metodo ExecuteMethod dell’istanza della classe. In questo caso, tuttavia, l’azione da eseguire è method1, che non effettua nessuna operazione specifica, se non scrivere un messaggio nel trace log di debug dell’applicazione, e quindi lascia inalterata la modifica effettuata dall’utente.

Lo stesso processo è effettuato per la gestione del focus dei campi a video. È possibile fare in autonomia la verifica ispezionando il trace log di debug dell’applicazione a runtime.
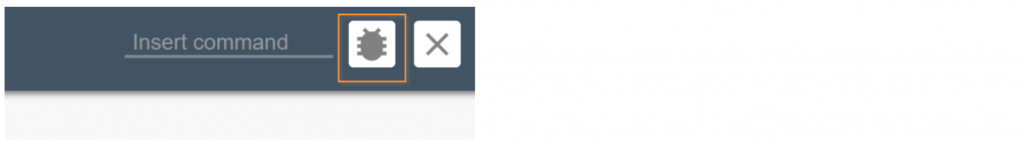
Per visualizzare il trace log occorre che l’applicazione sia compilata con il debug attivo. Il debug può essere attivato cliccando sull’icona a forma di scarafaggio presente in alto a destra nella barra del titolo dell’applicazione.

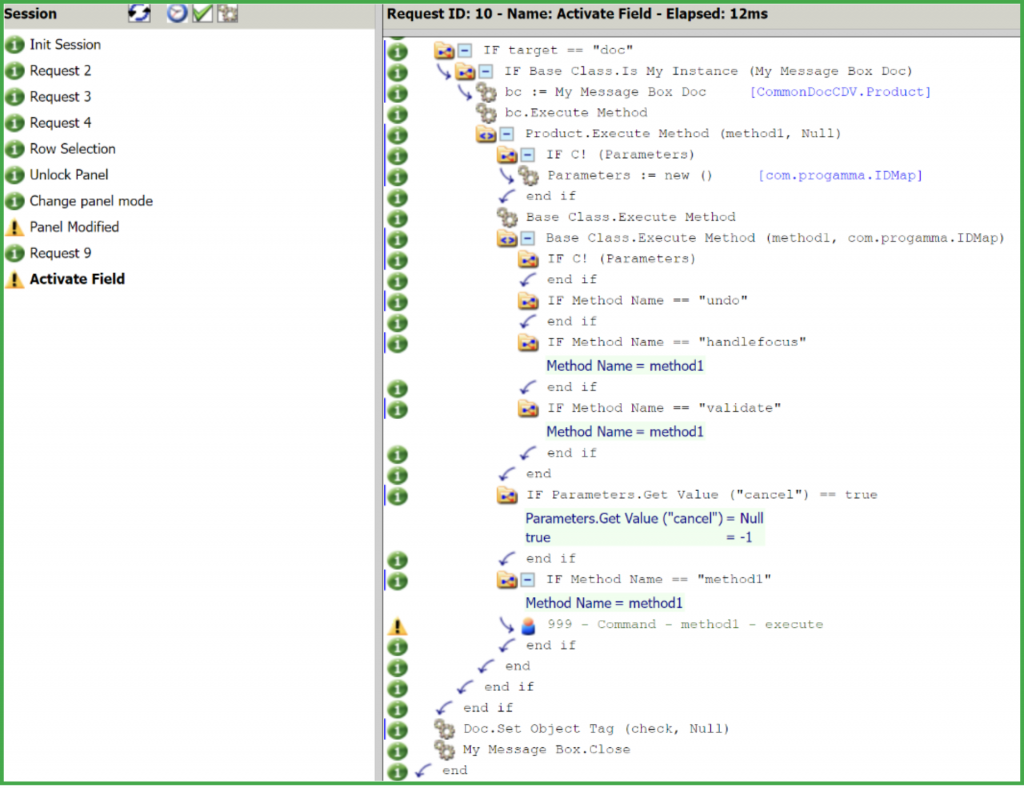
Ecco un esempio del trace log della conferma della modifica effettuata dall’utente.

Puoi provare questa applicazione a questo link. È compilata con il debug attivo, quindi puoi visualizzare anche il trace log.
Puoi anche scaricare il progetto di esempio da aprire con Instant Developer Foundation e mandare in esecuzione tramite la piattaforma di sviluppo. Nel progetto sono presenti più metodi di quelli visti in questo articolo e sono tutti commentati.
Usali come spunto per ulteriori implementazioni della comunicazione backend – frontend realizzata con Instant Developer Foundation.




