
Hai mai pensato all’impatto che hanno i colori sull’interfaccia utente della tua app o del tuo sito web? Sapere come usare il colore giusto è essenziale, non solo per fini estetici, ma anche per migliorare la User Experience e semplificare la navigazione. Utilizzare una tavolozza di colori specifica permette agli utenti di farsi un’idea della tua app o del sito, di coglierne il carattere e addirittura decidere se proseguire o meno nella navigazione.
Le app dei social media, ad esempio, utilizzano principalmente colori brillanti e vivaci. D’altra parte, se stai creando un’app per la pubblica amministrazione, i colori dovrebbero essere completamente diversi, solitamente neutri e tenui o che ispirino assoluta calma e fiducia.
La psicologia è un’arma che ti permette di ottenere risultati migliori rispetto ai tuoi concorrenti. Lo abbiamo già visto con l’applicazione di alcuni principi psicologici all’UX Design che consentono di migliorare l’usabilità di un sito o di un’app e la percezione dei vari elementi al loro interno. Questo ragionamento è valido anche quando si tratta di scegliere i diversi colori da utilizzare: infatti, i colori giocano un ruolo fondamentale nel delineare il modo in cui il cervello percepisce le informazioni. È importante considerare il modo in cui ciascuno di essi influisce sugli utenti quando si sviluppa un design orientato al cliente.
(h2) La psicologia dei colori applicata al web design
La psicologia del colore è lo studio dei colori e del modo in cui influenzano il comportamento umano. Ognuno di loro ha effetti diversi sulle emozioni e sulla percezione. Il successo di un sito web o di un’app dipende (anche) da come usiamo il colore.
Ma quanta differenza fanno i colori nelle app? Parliamo di numeri. Secondo uno studio 9 consumatori su 10 considerano la dimensione visiva come il fattore più importante nella decisione di acquisto. E se questo è fisiologico quando si sceglie un capo d’abbigliamento, è significativo che valga anche per 2 consumatori su 3 quando si parla di un elettrodomestico. Ciò significa che il colore ha un ruolo decisivo ben più importante di quanto si pensi.
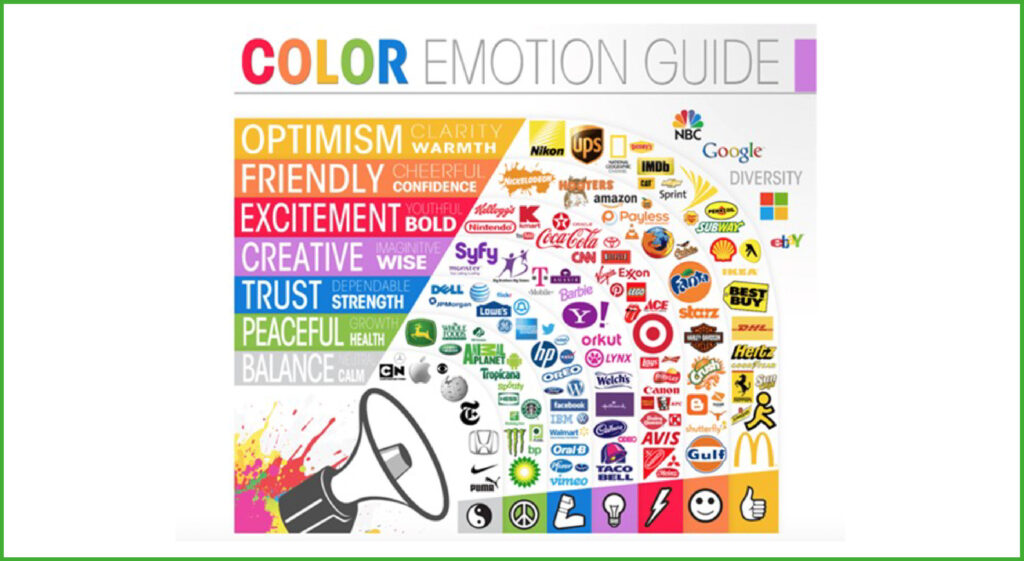
Il colore, infatti, è una parte essenziale di un’interfaccia user-friendly. Prendiamo ad esempio l’icona dell’app. È la prima cosa che gli utenti vedono e grazie alla quale si fanno una prima impressione (che deve essere positiva) dell’applicazione – e sarà anche il primo input all’azione. Colori diversi generano un comportamento umano specifico. Usarli nel modo giusto può portare a un numero maggiore di download e a consumatori più coinvolti. Usare i colori giusti può aiutare a mettere i clienti in uno stato d’animo che li spinga ad agire oppure ad avere una corretta percezione del brand con tutti i valori che esso rappresenta.
In un sondaggio svolto sulla base degli studi di Faber Birren, alle persone è stato chiesto di associare un colore a parole particolari. I risultati sono particolarmente interessanti:
- Sicurezza e fiducia: il blu era la scelta più comune (28%; 34%);
- Velocità: il rosso era decisamente preferito (76%);
- Economicità: arancio e giallo ottengono risultati molto vicini (26%; 22%);
- Alta qualità: il nero ha ottenuto il 43% mentre l’arancione ha ottenuto lo 0%, il che collega il prodotto economico con la bassa qualità nella mente delle persone;
- Alta tecnologia: ancora una volta il nero e il blu hanno ottenuto i risultati più alti (26% e 23%) e il grigio ha ottenuto lo stesso punteggio del blu;
- Affidabilità: blu con il 43%;
- Divertimento: l’arancione e il giallo erano le scelte maggiori (28%; 26%).
Se l’applicazione è collegata ad un’azienda o ad un progetto già esistenti, si dovrebbe prendere spunto dalla linee guida messe solitamente a disposizione dal manuale di Brand, che contiene lo schema dei colori aziendali ottenuto mediante un’analisi approfondita del target di riferimento e del tema. Oltre alla struttura dei colori ricorrente, anche l’utilizzo di un logo e una corporate font ben definita servono ad indicare l’affinità delle diverse offerte e a conferire una precisa identità.

Come scegliere la giusta combinazione di colori nella tua app o sito web
Come abbiamo visto, una delle prime interazioni che un consumatore ha con un’app mobile avviene nell’app store e inizia con l’icona. Nel 2017, un team di ricerca ha deciso di studiare le icone di oltre 300 app appartenenti a diverse categorie per comprendere meglio il design e per capire come creare icone che portassero ad una maggiore possibilità di ottenere download da parte degli utenti.
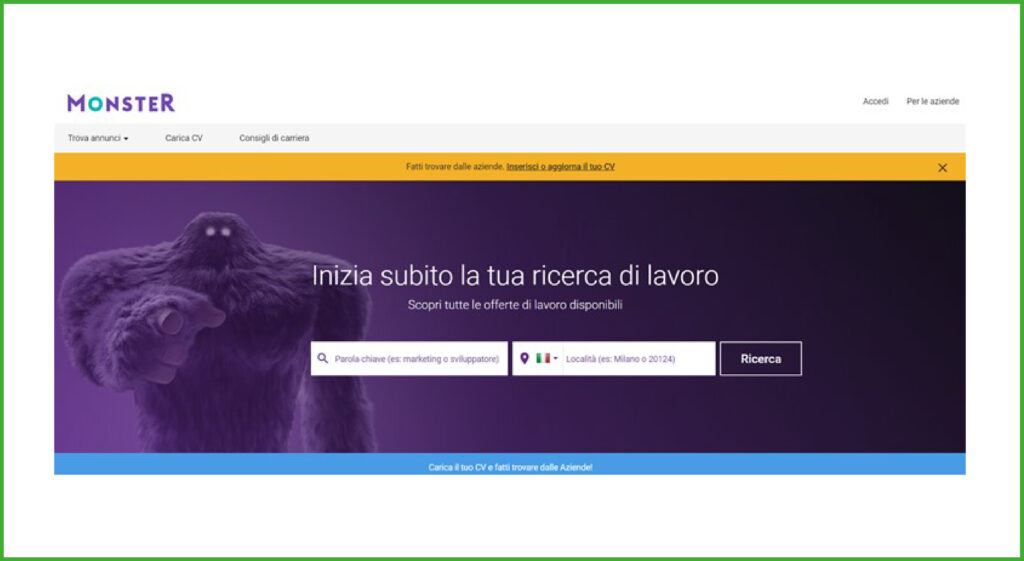
Una delle intuizioni è stata che il blu fosse il colore più popolare per le icone delle app presenti nello store. Alcune delle icone più note fanno riferimento a Google Calendar, Apple App Store, Safari, Shazam, Twitter, LinkedIn, Facebook. Il colore blu può trovarsi in ogni categoria e in ogni settore.
Se blu è popolare nella maggior parte delle categorie, tra le app di cibo e bevande il colore principale risulta essere il rosso. Inizialmente si pensava che il rosso stimolasse l’appetito, ma in realtà il motivo è ben più prosaico. Se l’utente ha mangiato molto cibo di marchi con loghi rossi (McDonald, Coca-cola, KitKat…), è molto probabile che nel tempo possa associare la sensazione della fame al colore rosso.
Ovviamente, la scienza ha appena iniziato a scalfire la superficie della psicologia del colore, ma possiamo partire da una buona base: le giuste domande.
- Quali colori utilizza la maggior parte delle app della categoria?
- Quali colori assocerebbero le persone alle possibili soluzioni al problema che l’utente sta cercando di risolvere?
- Quali colori porterebbero ad una percezione negativa della nostra soluzione?
Una volta che hai una conoscenza fondamentale del tuo settore, della categoria di app o siti web e delle preferenze dei tuoi utenti, è il momento di trovare una combinazione di colori che ti aiuti a creare un’ottima esperienza. Uno studio condotto presso l’Università di Toronto ha scoperto che la maggior parte delle persone preferisce semplici combinazioni che si basano solo su due o tre colori, partendo da un colore principale più alcuni altri che lo completino.
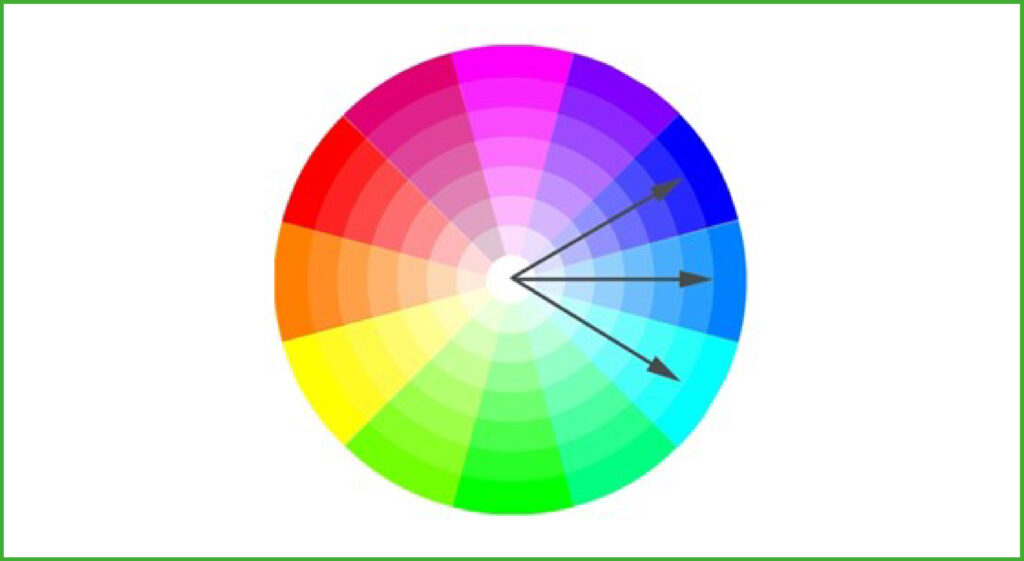
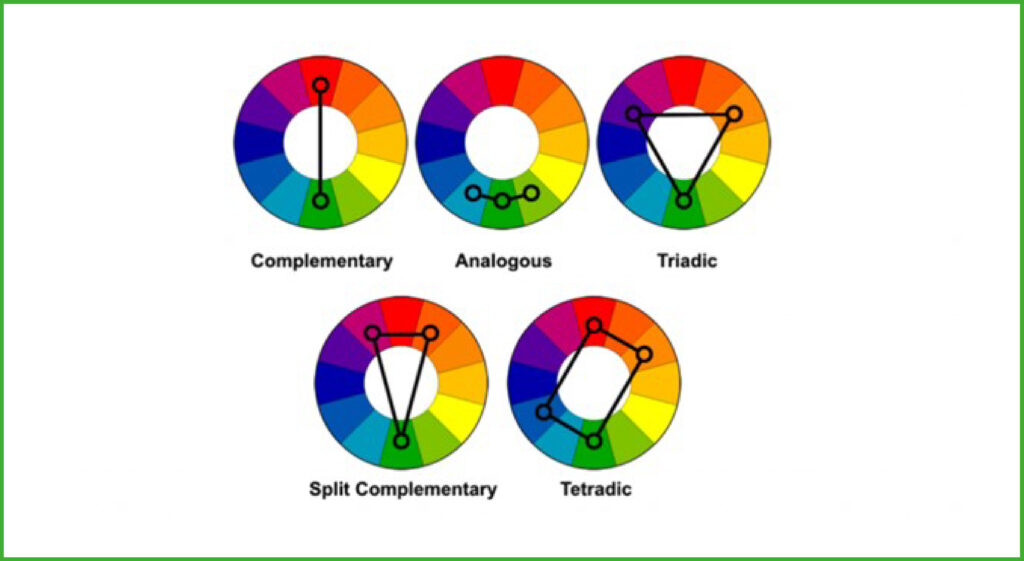
Un ottimo punto di partenza è una ruota dei colori:

La ruota dei colori è un modello visivo che da anni aiuta i designer a identificare meglio i colori che dovrebbero costituire il loro lavoro. È un ottimo strumento per scegliere una combinazione di colori e, per molti versi, rende molto più semplice la loro comprensione.
Ma come utilizzare tali combinazioni? Ecco alcune soluzioni di successo.
Soluzione monocromatica
Molti studi provano la preferenza degli utenti per una palette molto limitata di colori all’interno dello stesso sito web o app. L’idea alla base di una combinazione di colori monocromatici è quella di concentrarsi su un singolo colore e sfruttare i suoi toni, sfumature e tinte, come indicato dalle frecce nella ruota dei colori.
È anche il modo più elegante di utilizzare i colori più vivaci. Una tavolozza monocromatica ha un unico colore con una miscela di tinte e toni ed è visivamente stimolante. Accoppiato con una tipografia che attira l’attenzione, è in grado di creare un’esperienza davvero memorabile.


Soluzione bicromatica
Come suggerisce il nome, una bicromia è composta da due colori. Potrebbe trattarsi di due tonalità analoghe o due colori contrastanti. Questa tecnica ha diverse caratteristiche interessanti:
- Emoziona: puoi iniettare in qualsiasi immagine attributi emotivi differenti per stimolare reazioni diverse negli utenti. Ad esempio combinazioni di due colori tenui creano un’atmosfera seria e rassicurante, adatta a contesti professionali;
- Facilita la lettura, soprattutto se si utilizzano colori contrastanti. In questo modo il testo in sovraimpressione può essere mostrato di un singolo colore in qualsiasi punto dell’immagine.

Soluzione multicromatica
Le soluzioni di colori monocromatici sono sempre più in voga tra i designer, ma ci sono anche molte combinazioni di colori tra cui scegliere. Le ruote dei colori di seguito mostrano alcune delle strategie per creare uno schema di colori coerente per la tua app:

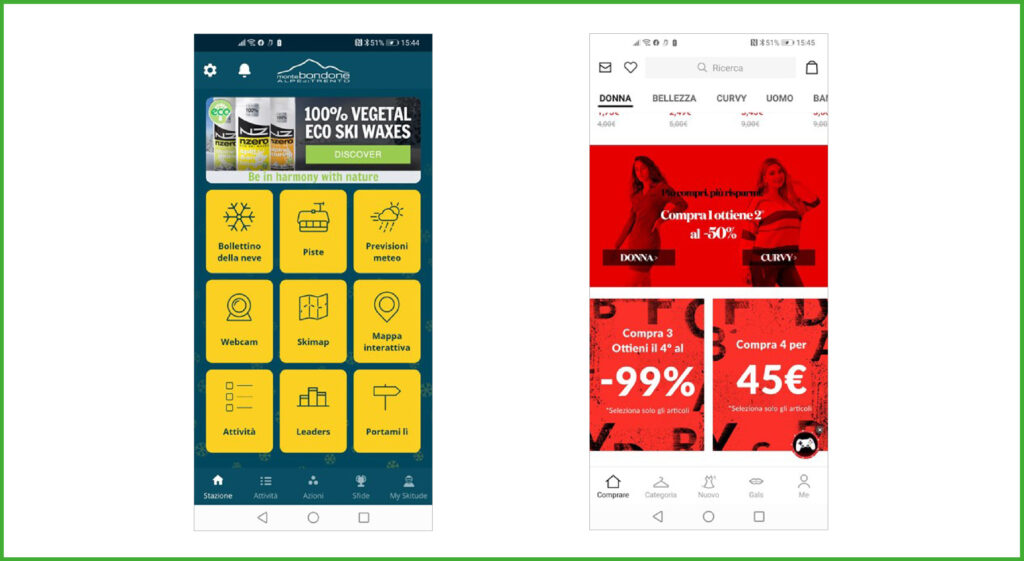
Queste diverse combinazioni di colori sono considerate, a livello estetico, le più gradevoli. Quando si tratta di web e di design per i dispositivi, in particolare, i colori più apprezzati sono molto vivaci e forti. I designer utilizzano colori vivaci per focalizzare l’attenzione delle persone su elementi importanti e per rendere app e siti web facili da memorizzare, soprattutto attraverso due tipologie di accostamenti:
Colori analoghi – Schemi di colori analoghi vengono creati da colori correlati che non si distinguono facilmente l’uno dall’altro; un colore è usato come dominante mentre altri sono usati per arricchire lo schema. Sebbene quest’approccio sia relativamente facile da realizzare, il trucco sta nel decidere quale tonalità di colore usare, se molto vivace o più tenue;

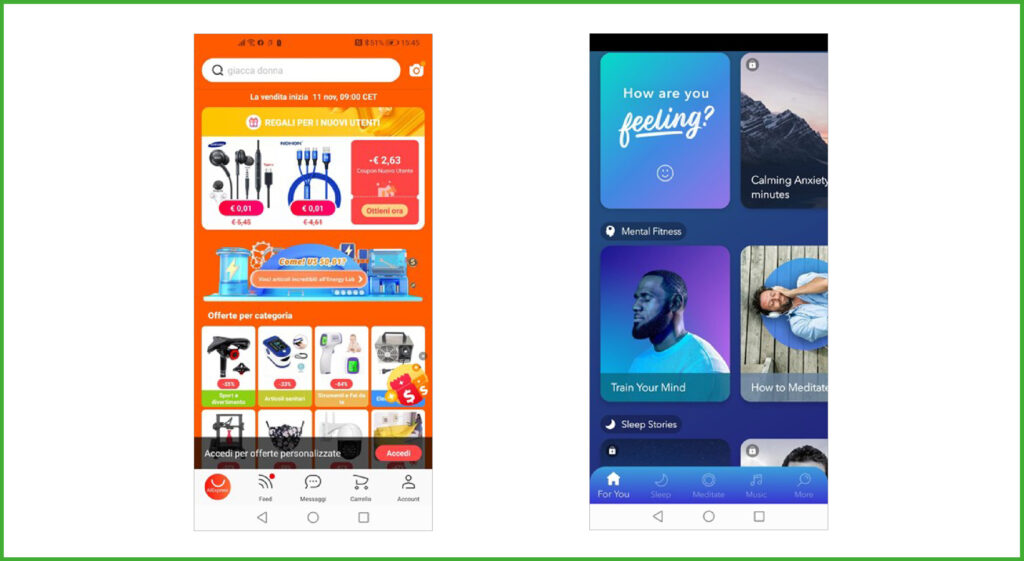
Calm, un’app di meditazione utilizza colori complementari come blu, verde e viola in diverse sfumature per comunicare calma e pace.
Colori complementari – I colori complementari sono colori in posizioni opposte sulla ruota dei colori. Sono in forte contrasto e possono essere utilizzati per attirare l’attenzione dell’utente. Quando si utilizza uno schema complementare, è importante scegliere un colore dominante e utilizzare il suo colore complementare ad esempio per le notifiche. Usare colori complementari è il modo più semplice per far risaltare qualcosa. Ad esempio, quando l’occhio umano vede un oggetto pieno di diverse tonalità di verde, un po’ di rosso spiccherà in modo significativo.

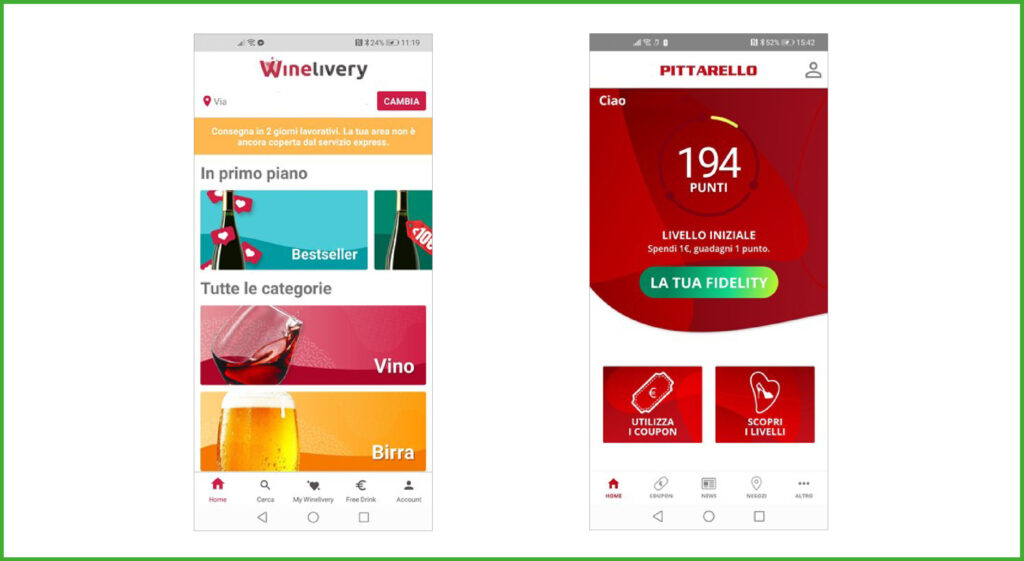
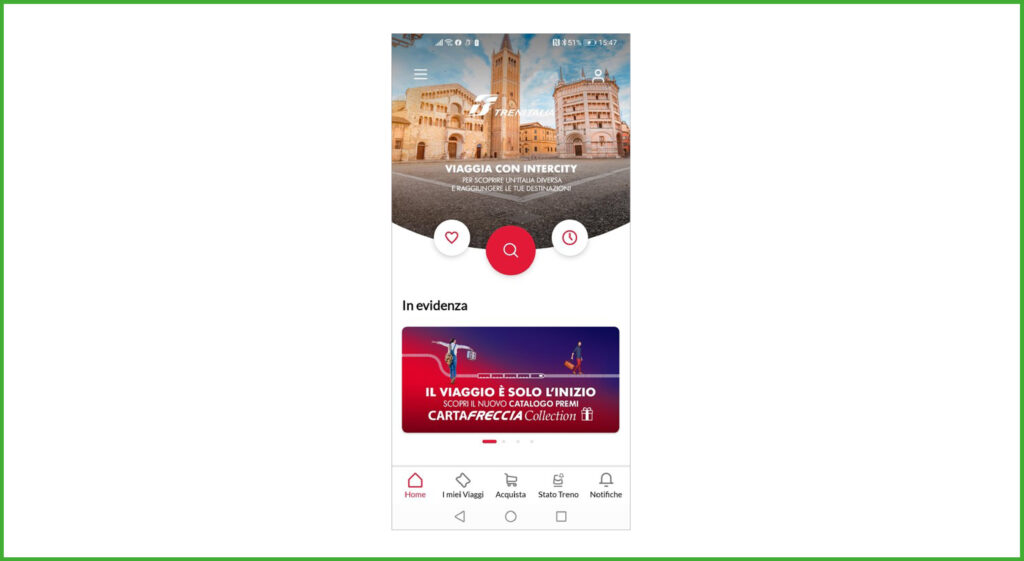
Il pulsante “La tua fidelity” in diverse sfumature di verde è in forte contrasto con il rosso dello sfondo dell’app Pittarello, mettendo in evidenza un elemento essenziale della sezione dell’app.

Utilizzare le sfumature di colore
Le sfumature sono tornate in voga nelle moderne interfacce utente, questa volta come colori complementari ad alto contrasto. Le sfumature moderne possono includere più colori, possono irradiarsi dal centro e possono provenire da un angolo o cadere orizzontalmente. Quali sono i vantaggi?
- Creano un look moderno abbinate ad una tavolozza di colori piatti;
- Migliorano la comprensione dei contenuti conferendo profondità e contrasto con importanti effetti visivi. Il passaggio dalla luce all’oscurità segue i modelli di scansione naturale dell’occhio umano dall’angolo superiore sinistro a quello inferiore destro dell’immagine;
- Danno una sensazione più realistica dell’estetica piatta, seppur trasmettendo minore eleganza. Le sfumature spesso donano profondità agli sfondi con un effetto pseudo-3D.

L’importanza del contrasto di colore per la leggibilità
Un oggetto o un’area colorata su un’interfaccia utente spesso non viene visualizzato isolatamente, ma può essere adiacente o sovrapposto a un altro oggetto o area colorata. Questo crea effetti di contrasto. Se utilizzato correttamente, questo contrasto può ridurre l’affaticamento degli occhi e focalizzare l’attenzione dell’utente dividendo chiaramente gli elementi su uno schermo.
Il contrasto del colore è cruciale per definire l’usabilità di un design. Il basso contrasto rende la schermata bella e armoniosa, ma rischia di non rispondere all’esigenza dell’utente che si trova, ad esempio, a utilizzare l’app dal suo smartphone all’aperto o in luoghi molto luminosi che causano riflessi sullo schermo.
Oltre a rendere un testo più leggibile, il contrasto può anche attirare l’attenzione dell’utente su elementi specifici. In genere, il contrasto elevato è la scelta migliore per contenuti importanti o elementi chiave.

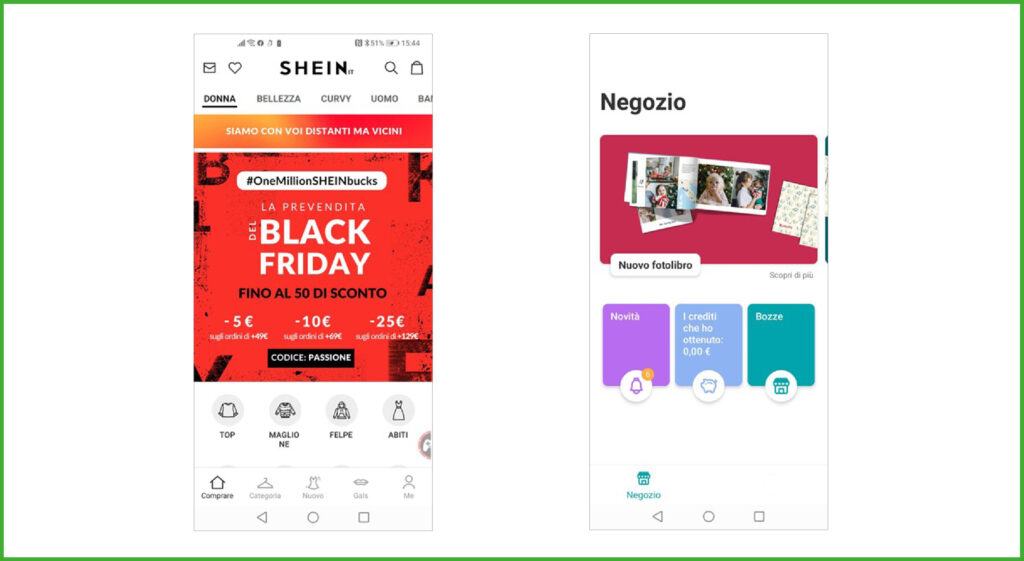
Journi print, app per la creazione di fotolibri e stampa di fotografie digitali, utilizza colori complementari in tonalità tenui che contrastano poco con il font bianco, affaticando l’utente. Il colore arancio della notifica non risalta in modo particolare in contrasto con il viola della sezione novità.
Progettare app e siti web: mai più senza uno studio del colore!
I colori possono creare uno stato d’animo o un’impressione molto specifici su un sito web o su un’app. Se i colori danno l’impressione sbagliata, si potrebbe ottenere involontariamente un alto tasso di rimbalzo, poiché il loro utilizzo errato suggerirà all’utente inesperienza, mancanza di professionalità o persino inaffidabilità. Invece, se l’impressione è quella giusta, l’utente percepirà un alto livello di affidabilità. Non c’è da stupirsi, quindi, se la psicologia del colore rimarrà – nel tempo – una delle preoccupazioni principali per tutti i designer ma anche un ambito dal quale attingere per realizzare siti e app che risultino ottimali da un punto di vista grafico e funzionali a livello di usabilità.




