
Un requisito molto frequente per le applicazioni cloud è l’interazione con risorse on-premise, in particolare accedere a database locali dal cloud. Il caso più comune è l’utilizzo di dati provenienti da uno o più database presenti all’interno di reti aziendali direttamente da un’applicazione cloud.
I database on-premise si trovano spesso in una rete aziendale chiusa rendendo impossibile accedere dall’esterno alle risorse necessarie. Non sempre si hanno a disposizione API per esporre i dati all’esterno. Inoltre, creare API custom è costoso e complesso in termini di sicurezza.
Anche l’utilizzo di una VPN comporta costi elevati e riduzione delle performance, oltre a rendere l’architettura del sistema più rigida e complicata da gestire.
Come superare questo problema? Qui entra in gioco Instant Developer Cloud con il suo componente Cloud Connector, che permette di accedere a database locali dal cloud in modo sicuro ed efficiente.
Cos’è il Cloud Connector?
Il Cloud Connector è un agente software configurabile basato su Node.js che, installato all’interno della rete aziendale, apre una connessione websocket in uscita verso i server cloud per cui è stato configurato e consente alla controparte cloud di inviare comandi verso le risorse visibili della rete interna.
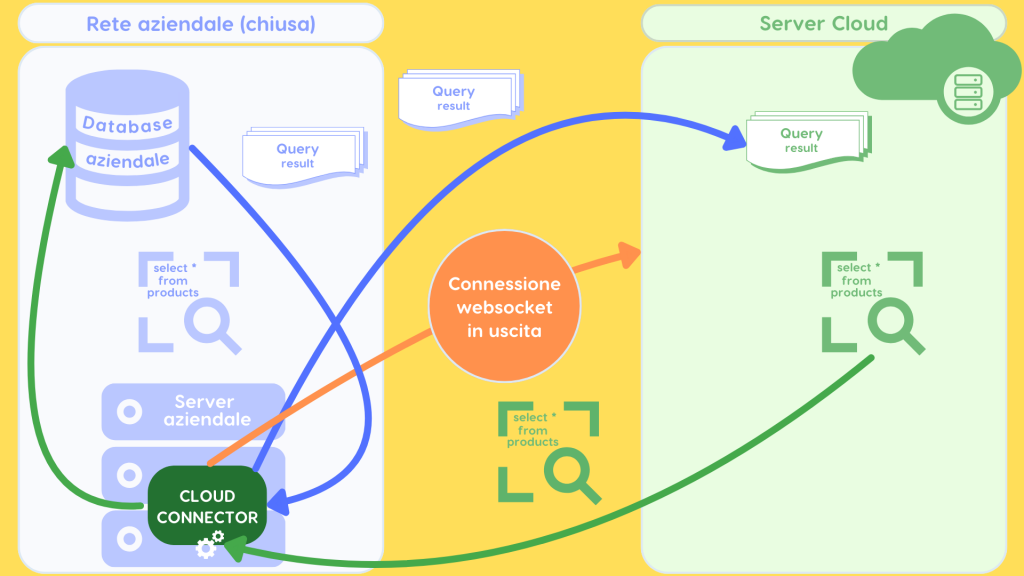
Nell’immagine seguente puoi vedere come avviene una richiesta di record al server on-premise.
Le frecce verdi rappresentano l’esecuzione di una query dal cloud verso il database interno alla rete aziendale. Quelle blu rappresentano invece la restituzione al server nel cloud dei risultati del comando.
La freccia arancione indica la connessione websocket dal Cloud Connector al server nel cloud, che avviene a partire dal Cloud Connector. Una volta stabilita, la connessione accetta richieste dal server nel cloud.

Al suo avvio il Cloud Connector stabilisce la connessione websocket con i server nel cloud ai quali è abilitato e rimane in attesa di una richiesta.
Un’applicazione del server nel cloud chiede di eseguire una query sul database e il Cloud Connector la esegue sul database richiesto, quindi invia il risultato della query al server nel cloud che la mette a disposizione dell’applicazione che l’ha richiesta.
Quali sono i vantaggi del Cloud Connector?
Utilizzando questo software puoi concentrarti solo sulla logica della tua applicazione, perché al resto ci pensa il Cloud Connector.
Ecco i vantaggi che puoi ottenere utilizzando il Cloud Connector.
| Non devi programmare codice | Il Cloud Connector fa già quel che serve. Devi solo configurarlo editando un file di testo in formato json. |
| Non hai problemi di sicurezza | Configuri il Cloud Connector solo localmente tramite un file che specifica a quali server nel cloud si può collegare. Non richiede quindi porte aperte in entrata nella rete aziendale. Inoltre, il Cloud Connector si può collegare solo alle risorse aziendali specificamente elencate nella configurazione |
| Hai delle ottime performance | Questo in quanto i protocolli di comunicazione websocket utilizzano tecniche di streaming di dati compressi e sono specializzate per la trasmissione dei comandi in modo asincrono. |
| Non devi gestire l’infrastruttura | Come invece avviene nel caso di VPN. È sufficiente installare il componente su un server interno per attivare l’integrazione con il cloud. |
| Hai un’architettura flessibile | In quanto ti consente di collegare al medesimo server cloud un qualunque numero di reti aziendali, anche collegate alla stessa istanza di database cloud. |
Quali risorse puoi condividere?
Tramite il Cloud Connector puoi integrare con il cloud i seguenti componenti software presenti nelle reti aziendali on-premise.
- Database di tipo SQL Server, Oracle, MySQL o PostgreSQL.
- Porzioni del file system del server in cui è installato il Cloud Connector.
- Un servizio di Active Directory presente all’interno della rete aziendale.
- Qualunque risorsa web raggiungibile all’interno della rete aziendale.
Di conseguenza, da un’applicazione web realizzata con Instant Developer Cloud puoi accedere a database sulla rete privata di uno o più clienti connettendo l’applicazione al giusto Cloud Connector che è collegato al server nel cloud.
Quanti Cloud Connector puoi connettere?
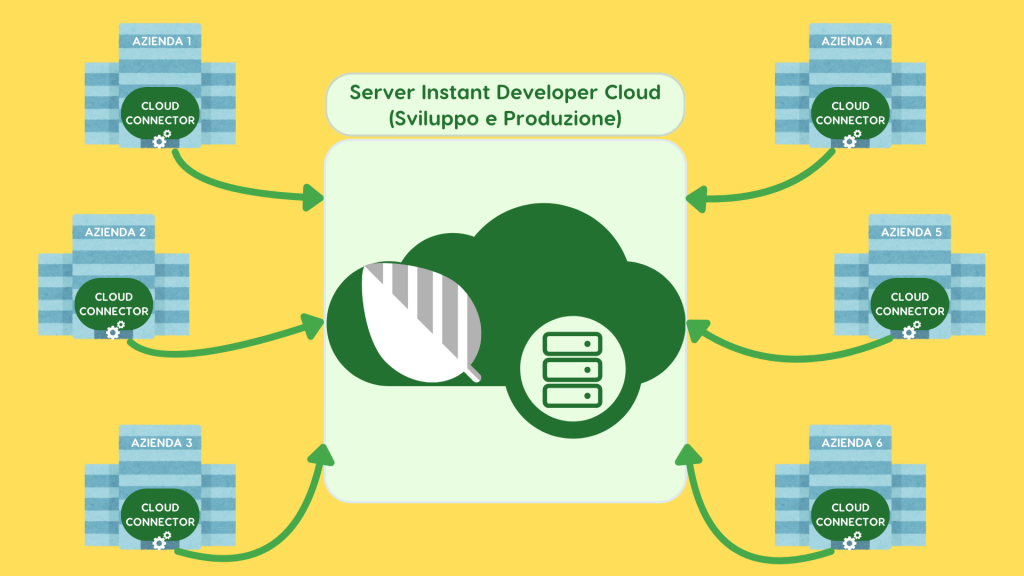
Al tuo server nel cloud di Instant Developer puoi connettere tutti i Cloud Connector che ti servono. Sarà la tua applicazione a mettere in linea quello che le interessa al momento.

Le aziende connesse mediante il Cloud Connector possono trovarsi in server diversi e in reti diverse.
Un singolo Cloud Connector può collegare più risorse ad un server nel cloud, pertanto puoi collegare tutti i database che ti servono, anche di tipo diverso.
Come si installa?
Puoi scaricare il Cloud Connector dal repository di Pro Gamma SpA su GitHub, dove trovi anche tutte le istruzioni di installazione e configurazione.
Ecco, in sintesi, i passi principali per installarlo:
- per prima cosa installa Node.js;
- poi installa il pacchetto Node PM2 per rendere il Cloud Connector un servizio;
- scompatta il pacchetto di installazione di Cloud Connector sul server;
- aggiorna le dipendenze dei pacchetti Node che utilizza il Cloud Connector (con il comando npm update);
- configura il Cloud Connector per indicare le risorse da condividere e i server cloud da contattare.
Puoi installare il Cloud Connector in server con sistema operativo Windows, macOS oppure Linux, pertanto hai una vasta scelta di possibilità.
Ad oggi ti consiglio di utilizzare la versione 18.20.3 di Node.js oppure quella indicata nelle istruzioni sul repository di Pro Gamma SpA.
Come si configura?
La configurazione del Cloud Connector è delegata al file di testo in formato json di nome config.json, che deve essere posizionato nella directory public_html dell’installazione del prodotto. Per crearlo fai una copia del file config_example.json, che contiene un esempio dei vari pattern di configurazione.
Configurazione generale
La configurazione generale del Cloud Connector prevede l’impostazione dei seguenti parametri:
- name – nome del Cloud Connector come verrà visualizzato nell’IDE di sviluppo;
- remoteServers – indirizzi web dei server di produzione che devono essere contattati dal Cloud Connector;
- remoteUserNames – utenti della Console di Instant Developer Cloud o indirizzi web dei server IDE;
- remoteConfigurationKey – chiave che permette alcune operazioni da remoto sul Cloud Connector.
Ecco un esempio di questi parametri.
"name": "server-database-01",
"remoteServers": ["https://prod1-pro-gamma.instantdevelopercloud.com",
"https://prod3-pro-gamma.instantdevelopercloud.com" ],
"remoteUserNames": [
"https://ide1-pro-gamma.instantdevelopercloud.com@paolo-giannelli",
"https://ide2-developer.instantdevelopercloud.com",
"mario-rossi"
],
"remoteConfigurationKey": "1d845ac2-186a-4465-94ff-1bd3f62c28ad",Quindi il nome del Cloud Connector sarà server-database-01 (questo nome serve a identificarlo nell’applicazione nel cloud), che contatterà i server di produzione prod1 e prod3. Sul server ide1 solamente l’utente paolo-giannelli potrà utilizzare questo Cloud Connector, mentre sul server ide2 tutti gli utenti abilitati a quel server potranno utilizzare il Cloud Connector.
L’utente mario-rossi potrà utilizzare il Cloud Connector su tutti i server IDE ai quali è abilitato.
Di seguito sono illustrate le varie sezioni che configurano le parti da condividere.
Se una sezione non occorre, è possibile eliminarla dal file config.json.
Configurazione del data model
La sessione relativa ai database può contenere più istanze. Qui ti mostro come configurare quella di un database SQL Server.
"datamodels": [
{
"name": "northwind-db",
"class": "SQLServer",
"APIKey": "2b9246f9-9ae0-407c-ad42-5acbbba9abf0",
"connectionOptions": {
"server": "127.0.0.1\\SQLEXPRESS",
"database": "Northwind",
"user": "user",
"password": "password",
"connectionTimeout": 30000,
"pool": {
"max": 100
},
"options": {
"useUTC": false
},
"encrypt": false
}
},Questo script indica che verrà condiviso il database Northwind di SQL Server locale, che su Instant Developer Cloud avrà nome northwind-db. Indica inoltre che le date verranno processate senza le informazioni UTC e non verrà eseguito il criptaggio (parametro encrypt).
Tutti i parametri relativi alla connessione di un database sono quelli specifici del driver di Node.Js per quella classe di database.
Configurazione del file system
Per condividere una directory del file system e le sue sottodirectory, devi implementare una configurazione come la seguente nel tuo file config.json.
"fileSystems": [
{
"name": "myDir",
"path": "C:\\users\\mydir",
"permissions": "rw",
"APIKey": "ecd2fb8f-4896-429e-9ebb-5359932cfea4"
}
]Questa configurazione permette di accedere alla directory mydir, in lettura e scrittura (parametro permission), sul disco principale del server che contiene il Cloud Connector.
Configurazione di Active Directory
Nel caso dovessi accedere ad un sistema Active Directory, dovrai configurare anche la sezione relativa nel file config.json.
{
"name": "myAD",
"class": "ActiveDirectory",
"APIKey": "ecd2fb8f-4896-429e-9ebb-5359932cfea4",
"config": {
"url": "ldapServerUrl",
"baseDN": "dc=example,dc=com",
"username": "user",
"password": "password"
}
}Tutte le sezioni che condividono una risorsa utilizzano sempre il parametro APIKey come chiave di criptaggio per garantire la sicurezza della comunicazione nel transito dei dati.
Come lo puoi utilizzare?
Ecco le varie possibilità di utilizzo di un Cloud Connector nella tua applicazione web realizzata con Instant Developer Cloud.
Utilizzo del data model
Innanzitutto devi aggiungere un nuovo database nel tuo progetto su Instant Developer Cloud e valorizzare la proprietà API Key con la stessa chiave che hai impostato nel file config.json. A questo punto l’IDE visualizza la proprietà Connettore remoto dove trovi la lista dei Cloud Connector collegati al tuo server di sviluppo. Seleziona il Cloud Connector che ti interessa e automaticamente verranno impostate la proprietà Classe a SQLServer e la proprietà Schema in sola lettura a true.
A questo punto puoi cliccare sul pulsante Importa schema per visualizzare l’elenco delle tabelle presenti nel database, che potrai importare selezionandole dalla lista.
Una volta che la struttura del database si trova nel tuo progetto di Instant Developer Cloud, puoi trattare il database esattamente come qualsiasi altro database. Puoi pertanto creare Documenti (le classi di interfaccia dell’ORM di Instant Developer Cloud) o eseguire query direttamente sulle tabelle presenti in esso.
Nel caso la tua applicazione in produzione sia installata in un server non del Cloud di Instant Developer, quindi nella stessa rete del server che contiene il database, non ti occorre il Cloud Connector. Lo dovrai utilizzare solamente per l’ambiente di sviluppo.
Ma come puoi differenziare i due ambienti e connettere direttamente se l’applicazione è in esecuzione in produzione?
Nell’evento onStart della tua applicazione web puoi utilizzare il seguente codice:
if (!app.inPreview()) {
let dbInstance = App.NwindDB.getDefaultInstance(app);
yield dbInstance.closeConnection();
dbInstance.remoteConnector = null;
let optConn = {
connectionOptions : {
server : "localhost\\SQLEXPRESS",
database : "Northwind",
user : "user",
password : "password",
connectionTimeout : 30000,
pool : {
max : 100
},
options : {
useUTC : false,
encrypt : false,
trustServerCertificate : true
}
}
};
dbInstance.setConnectionOptions(optConn);
yield dbInstance.openConnection();
}
Ecco nel dettaglio il funzionamento di questo codice JavaScript.
Innanzitutto recupera l’istanza del database e chiude la connessione, quindi disabilita il Cloud Connector con remoteConnector = null.
In seguito imposta i parametri di connessione, come nel file config.json; li imposta come opzioni nell’istanza del database ed infine riapre la connessione.
Il tutto è racchiuso in un if che rileva che sono in produzione: la funzione app.inPreview() restituisce true se l’applicazione è in esecuzione nella preview di un server IDE, mentre nel caso di server di produzione restituisce false.
Utilizzo del file system
Per utilizzare un file system remoto mediante il Cloud Connector viene in aiuto il metodo App.RemoteFS, che permette di istanziare un file remoto.
Supponiamo di voler recuperare la directory pratica001578, contenuta all’interno della directory pratiche (che si trova nella directory condivisa mediante Cloud Connector mydir) e comprimerla in un file zip.
Ecco il codice necessario.
let rfs = new App.RemoteFS(app, "server-database-01://myDir", "ecd2fb8f-4896-429e-9ebb-5359932cfea4");
let root = rfs.directory("pratiche"); //type:Directory
let lista = yield root.list();
let dirPratica = app.fs.directory(); //type:Directory
let zipFolder = app.fs.file(); //type:File
//
for (let i = 0; i < lista.length; i++) {
if (lista[i] instanceof App.Directory) {
let nomeDir = lista[i].path;
//
if (nomeDir.indexOf("pratica001578") > 0) {
dirPratica = rfs.directory(nomeDir);
break;
}
}
}
if (dirPratica !== null) {
zipFolder = yield dirPratica.zip();
}
Al termine, nel file zipFolder è disponibile il contenuto della directory pratica001578.
Utilizzo di Web API interne
Se una Web API è presente su un server della tua rete interna oppure è semplicemente eseguita su un PC di sviluppo e la stai condividendo tramite Cloud Connector, come puoi condividerla? Semplicemente utilizzando la condivisione del file system, quindi di una directory anche in sola lettura.
Puoi utilizzare il codice seguente per accedere alla Web API mediante una get e recuperare i dati dell’entità Supplier con codice 115.
let rfs = new App.RemoteFS(app, "server-database-01://myDir", "ecd2fb8f-4896-429e-9ebb-5359932cfea4");
let url = "http://192.168.0.32:1308/MyAppWeb/MyCom/Suppliers/" + "115";
let u = rfs.url(url);
let retInfo = {};
//
let res = yield u.get();
//
// Tutto ok - nel body ho il documento Supplier
if (res.status === 200) {
let sup = JSON.parse(res.body);
retInfo = {supplier : sup, error : ""};
}In questo modo puoi testare Web API interne che non hanno ancora un sistema di autenticazione e che non potresti pubblicare su Internet fino a quando non è implementato completamente.
Utilizzo di Active Directory
Per accedere al sistema Active Directory condiviso dal Cloud Connector puoi utilizzare il seguente codice:
let config = {
cc : "server-database-01://myAD",
APIKey : "ecd2fb8f-4896-429e-9ebb-5359932cfea4"
};
let ad = new App.ActiveDirectory(app, config);Una volta ottenuto l’oggetto Active Directory il gioco è fatto e puoi usarlo come se fosse in rete locale.
Come gestire tutti i Cloud Connector?
Indipendentemente dal fatto che si utilizzi un solo Cloud Connector per condividere un database on-premise o una struttura complessa di decine di Cloud Connector su server diversi, è possibile verificare se tutto sta funzionando correttamente. Infatti, all’interno delle librerie di base di Instant Developer Cloud sono presenti tutti i metodi che servono per gestire tutti i Cloud Connector installati presso i server dei clienti.
Ecco i metodi da utilizzare e a cosa servono.
- app.listCloudConnectors()
per ottenere la lista dei Cloud Connector connessi al server su cui è in esecuzione l’applicazione; - app.pingCloudConnector()
per eseguire il ping al Cloud Connector e verificare se è connesso e funzionante; - app.changeCloudConnectorConfig()
per cambiare la configurazione del Cloud Connector (da un’applicazione sul server di produzione inviare un nuovo file config.json ad un Cloud Connector); - app.changeCloudConnectorSouceCode()
per aggiornare i sorgenti del Cloud Connector (da un’applicazione sul server di produzione inviare una nuova versione di Cloud Connector); - app.restartCloudConnector() per riavviare il Cloud Connector (da un’applicazione sul server di produzione eseguire il riavvio di un Cloud Connector dopo un aggiornamento).
Per esempio, per sapere se un determinato Cloud Connector è attivo, puoi utilizzare il metodo app.pingCloudConnector in questo modo:
App.MyLib.UtilityCC.prototype.checkOnline = function()
{
let res = "";
try {
let t1 = new Date();
yield app.pingCloudConnector("server-database-01");
let t2 = new Date();
console.log("Tempo di risposta: in millisecondi", t2 - t1);
res = t2 - t1;
}
catch (err) {
console.log("Nessuna risposta", err);
res = -1;
}
//
return res
};La funzione esegue il ping al Cloud Connector e calcola il tempo che ha impiegato ad eseguire l’operazione in millisecondi. Nel caso il ping vada in errore (il Cloud Connector è spento) restituisce -1.
Con tutte queste funzioni a disposizione sei in grado di gestire tutti i Cloud Connector delle tue infrastrutture collegate al Cloud di Instant Developer.
Per ulteriori informazioni sul Cloud Connector ti rimando alla documentazione di installazione del Cloud Connector e al manuale Struttura del database.




