Il servizio di raccolta dei feedback utente permette di attivare una funzione standard che presenta agli utenti un modulo per l’invio di un feedback sull’applicazione. Al feedback possono essere allegati uno screenshot e un indirizzo email a cui sarà possibile inviare una risposta.
I feedback inviati e i relativi screenshot vengono memorizzati in un server di produzione, solitamente quello in cui è installata l’applicazione. La console fornisce un’interfaccia di gestione dei feedback arrivati che è integrata anche con il servizio di gestione issue.
Attivazione del servizio #
L’attivazione del servizio avviene dalla pagina impostazioni del server di produzione che memorizza i feedback semplicemente impostando il checkbox Feedback e issue, come si vede nell’immagine seguente:

Si ricorda che il servizio di gestione degli issue viene attivato nel server IDE ed è gratuito. Il servizio di gestione dei feedback viene attivato sui server di produzione ed è compreso nel modulo aggiuntivo Analytics e Feedback. Per acquistare il modulo è possibile selezionare la voce di menu Impostazioni e poi cliccare il pulsante verde Upgrade che appare nella prima zona della pagina.
Configurazione dell’applicazione #
Per fare in modo che il servizio feedback sia attivo per un’applicazione, occorre configurarlo inserendo nell’evento app.onStart le seguenti righe di codice.
app.feedback.enabled = true;
// solo per applicazioni locali (offline)
app.feedback.serverUrl = “https://<nomeserver>.instantdevelopercloud.com”;La prima riga abilita l’applicazione ad inviare i feedback; la seconda, che deve essere specificata solo per applicazioni installate nei dispositivi, indica l’URL del server a cui devono essere inviati i feedback.
Invio dei feedback da parte degli utenti #
Per visualizzare la videata di inserimento dati, occorre predisporre un pulsante o un comando dell’applicazione il cui codice di gestione chiama il metodo app.feedback.newFeedback, come vediamo nell’esempio seguente:
$feedbackBtn.onClick = function (event)
{
// Imposta a true il default per l'invio dello screenshot
let options = {
screenshot : { checked : true },
author: {caption: ”Mario Rossi”},
email: {caption: “m.rossi@yahoo.com”}
};
app.feedback.newFeedback(options);
};Le opzioni del metodo permettono di personalizzare i valori dei controlli della videata, i placeholder, le label e gli stili grafici, in modo da facilitare l’utente nel completamento dei dati.
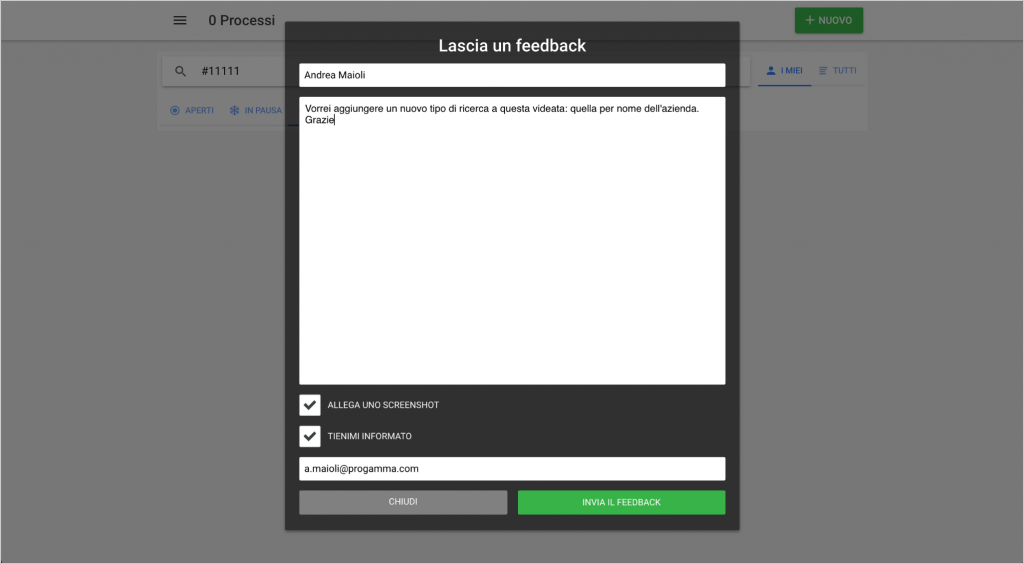
La videata standard per l’invio del feedback è simile alla seguente ed è predisposta per funzionare sia in ambiente browser che mobile, in tutti i principali fattori di forma e orientazioni.

Il feedback viene effettivamente inviato nel momento in cui si clicca il pulsante Invia feedback. Se l’applicazione è locale, installata nel device, l’acquisizione dello screenshot avviene tramite un apposito plugin, che viene installato se è attivo il plugin camera. Se invece l’applicazione è online, l’acquisizione dello screenshot avviene solo su browser Chrome, dopo aver installato un’apposita estensione che viene suggerita all’utente nel momento in cui invia il primo feedback con screenshot allegato.
Se è attivo il checkbox Tienimi informato, l’utente riceverà una mail dal servizio feedback ogni volta che un utente abilitato della console inserisce un commento al feedback, come meglio descritto nel paragrafo successivo.
I dati inseriti dall’utente vengono salvati nel dispositivo in modo da poter essere riproposti quando l’utente vorrà inviare un nuovo feedback. Se questi dati sono già conosciuti dal sistema, è possibile impostarli da codice. In questo caso si possono anche nascondere i relativi controlli in modo che l’utente non possa vederli o modificarli.
Gestione dei feedback nella console #
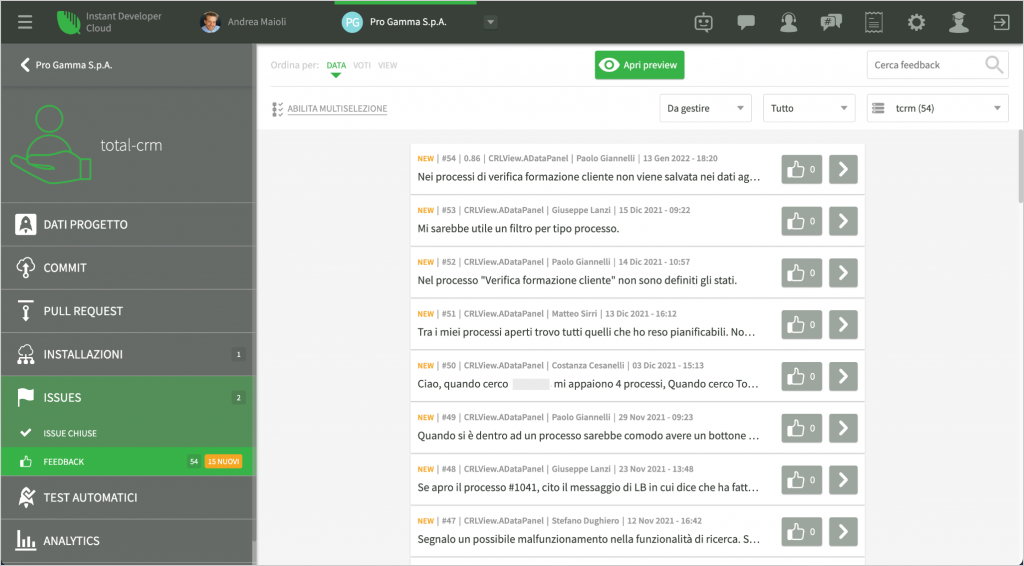
Per ogni feedback inviato, il proprietario del progetto e chi ne possiede un fork riceverà una mail che notifica l’evento. Per vedere l’elenco dei feedback inviati dagli utenti è possibile utilizzare il sottomenu Feedback nel menu di progetto Issues. Un esempio di questo elenco è mostrato nell’immagine seguente:

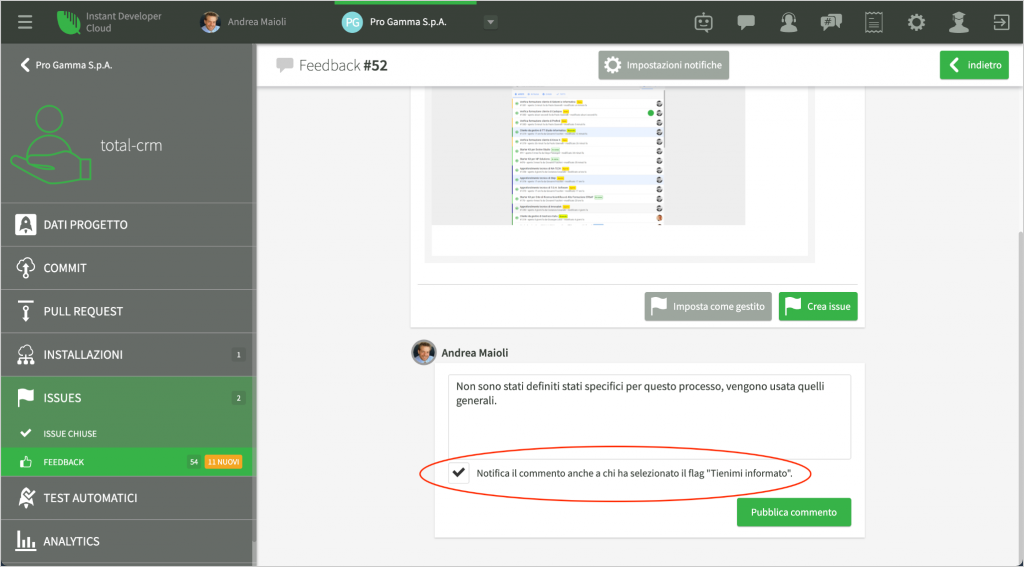
Entrando nel dettaglio di un feedback, è possibile consultare i dati inseriti dall’utente e lo screenshot, se presente. È possibile inserire commenti che potranno essere o meno inviati anche all’utente, se ha richiesto di essere informato. L’invio all’utente viene attivato tramite il checkbox posto al di sotto del commento stesso.

Il feedback può essere impostato come gestito o cancellato, oppure è possibile creare un’issue a partire da esso: in questo modo è possibile immediatamente decidere chi dovrà occuparsene.
Risultati attesi dalla gestione dei feedback #
Se correttamente impostati e gestiti, i feedback diventano un vero e proprio canale di comunicazione con gli utenti dell’applicazione, complementare alla raccolta dei dati analitici.
Dalla nostra esperienza, la proposizione di un canale di comunicazione diretto e facile da usare è un valore percepito in modo positivo da parte degli utenti, soprattutto se vedono che i loro suggerimenti vengono accolti o quantomeno se si instaura un dialogo.
L’idea di parlare con tutti i propri utenti può sembrare troppo; tuttavia l’esperienza ha mostrato che il valore raccolto è alto. Infatti:
- Ci si rende conto facilmente delle parti di applicazione che non hanno un funzionamento chiaro.
- I miglioramenti proposti sono quasi sempre effettivi.
- Ci si può accorgere di malfunzionamenti nel processo, che non vengono resi evidenti da problemi tecnici.
- In generale gli utenti preferiscono comunicare positivamente su questo canale piuttosto che negativamente tramite le recensioni degli app store, un altro canale sempre disponibile e fuori dal controllo degli sviluppatori.
Per queste ragioni, è sempre raccomandabile l’attivazione del sistema di raccolta feedback e di raccolta dati analitici. Avendo a disposizione l’insieme dei dati raccolti dai due strumenti si ha il controllo della situazione e diventa possibile governare l’evoluzione dell’applicazione e del business ad esso collegato.